Dans cet article, nous allons discuter des paramètres de projet de base dans Figma, c’est tout ce que vous devez savoir avant de commencer à concevoir. Nous expliquerons ce que sont les Cadres, la grille de mise en page et les Règles. Lisez la suite pour en savoir plus.
Paramètres de projet de base dans Figma – table des matières :
- Cadres
- Grille de mise en page
- Règles
- cliquez sur le Canevas pour créer un cadre par défaut de dimensions 100×100
- cliquez et faites glisser dans le Canevas pour créer un cadre avec des dimensions personnalisées
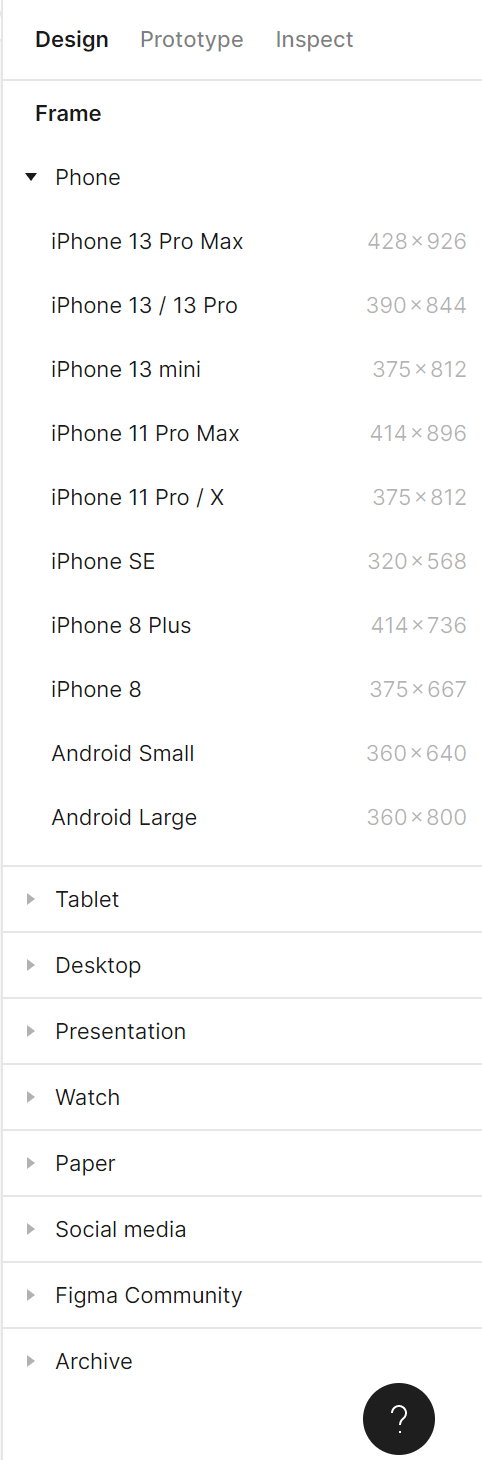
- utilisez le menu déroulant dans la barre latérale droite pour sélectionner un préréglage de cadre
- écran de connexion (Connexion)
- page d’accueil (Accueil)
- page de destination du produit (Produit)
- vous pouvez activer la vue de la grille même avant de commencer à concevoir et utiliser des mises en page de grille prêtes à l’emploi (s’il y en a dans votre bibliothèque) ou créer la vôtre,
- vous pouvez également commencer à créer la conception d’abord, et définir la grille plus tard en fonction des éléments conçus.
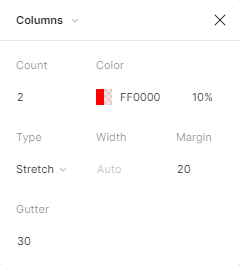
- Nombre 2 (nombre de colonnes)
- Marge 20 (distance des colonnes par rapport au bord de l’écran)
- Gouttière 30 (distance entre les colonnes)
- Paramètres de projet de base dans Figma
- Typographie dans Figma
- Outils de collaboration dans Figma
- Meilleurs plugins Figma
- Comment utiliser Figma ? 3 façons inhabituelles
- Comment créer des formes dans Figma ?
- Bibliothèques dans Figma
- Interface Figma – informations de base
- Introduction à Figma
- Prototypage dans Figma
Paramètres de projet de base dans Figma
Tout d’abord, vous devez choisir une zone du Canevas pour créer vos conceptions. C’est à cela que sert l’outil Cadre. Vous le trouverez dans la barre d’outils. Après avoir activé l’outil Cadre, vous avez quelques options pour créer un cadre.



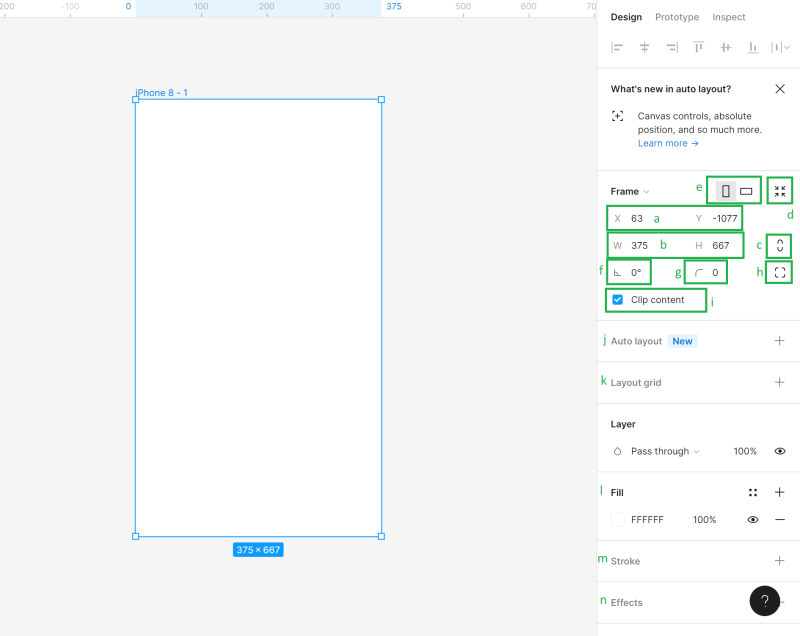
Après avoir ajouté et sélectionné un cadre, vous y avez accès dans le panneau Propriétés.

a) Position du Canevas (X et Y) – ici, vous pouvez spécifier la position du cadre dans le Canevas sur l’axe horizontal (X) et vertical (Y).
b) Dimensions de l’Objet (Largeur et Hauteur) – ici, vous pouvez changer la taille du cadre
c) Conserver les proportions – Cela vous permet de conserver les proportions du cadre lors du redimensionnement. De cette façon, vous pouvez changer la hauteur ou la largeur du cadre, et le second paramètre s’ajustera automatiquement.
d) Ajuster pour s’adapter – cette fonction vous permet de redimensionner le cadre pour qu’il s’adapte à son contenu.
Conseil utile : Vous pouvez également changer la taille du cadre manuellement : attrapez le bord ou le coin du cadre (le curseur se transformera en une double flèche noire), puis faites glisser pour obtenir la taille souhaitée.
e) Portrait et Paysage – ici, vous pouvez changer l’orientation de votre cadre en vertical ou horizontal
f) Rotation – cela vous permet d’ajuster l’angle d’un cadre
g) Rayon des coins – grâce à cette fonction, vous pouvez arrondir le coin d’un cadre pour créer des bords plus doux
h) Coins indépendants – le paramètre de coins indépendants vous permet d’ajuster le rayon des coins pour chaque coin.
i) Masquer le contenu – cela vous permettra de cacher tout objet qui dépasse des limites du cadre
j) Mise en page automatique – cela vous permet de créer des cadres réactifs
k) Grilles de mise en page – cette fonctionnalité aide à créer une interface utilisateur structurée
l) Remplissage – en utilisant cette option, vous pourrez remplir votre cadre avec une couleur, un dégradé ou une photo
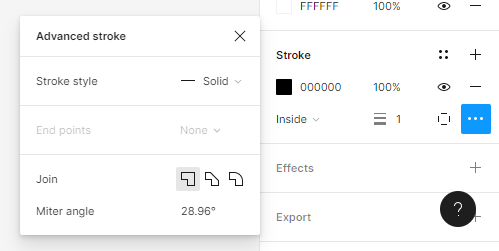
m) Contour – cela aide à ajouter des contours à un cadre. Vous pouvez également utiliser les paramètres de contour avancés qui se trouvent sous l’icône de points de suspension.

n) Effets – ici, vous pouvez ajouter une ombre ou des flous à un cadre. Cliquez sur l’icône des paramètres d’effet pour ajuster les paramètres de l’ombre.

o) Exporter – ici, vous pouvez exporter votre cadre dans les formats suivants : PNG, JPG, SVG et PDF.

Au-dessus de chaque cadre dans le Canevas, son nom est affiché. Pour le changer, cliquez dessus deux fois. Vous pouvez copier des cadres avec leur contenu et les coller dans le Canevas autant de fois que vous le souhaitez.
Tâche.3.1
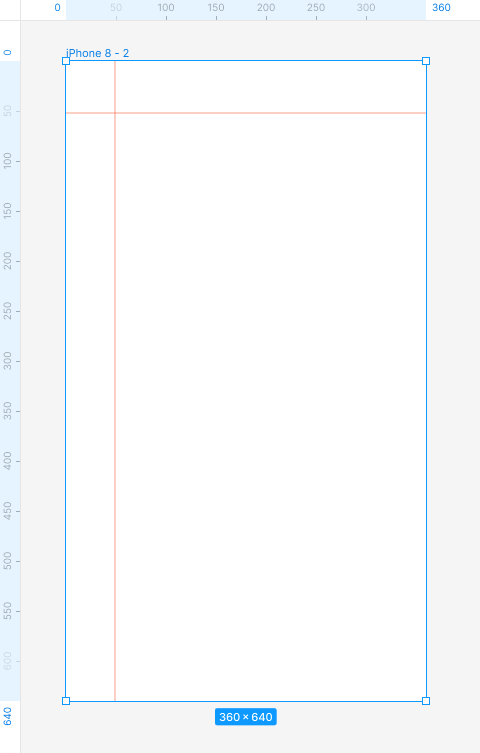
Commencez à travailler sur le projet en choisissant la bonne taille d’un cadre. Conseil utile : Si vous ne savez pas quelle taille doit avoir votre cadre, un bon choix serait d’utiliser l’une des tailles d’écran les plus populaires. Allez sur https://gs.statcounter.com/screen-resolution-stats pour plus d’informations.Dans ce tutoriel, nous allons concevoir une application mobile de commerce électronique, alors sélectionnons l’une des résolutions les plus fréquemment utilisées pour les smartphones – 360×640 px.
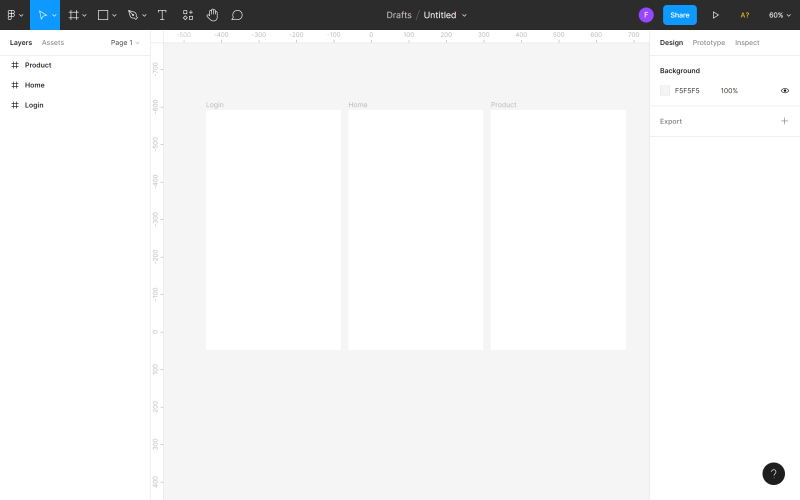
Nous allons préparer 3 projets ensemble
Après avoir ajouté un cadre, dupliquez-le immédiatement et nommez chaque écran correctement, afin de garder le fichier organisé.

Grille de mise en page
La grille de mise en page est un système de lignes horizontales et verticales (colonnes ou rangées) qui vous aide à garder les éléments précisément alignés dans vos cadres. Une grille correctement définie facilitera certainement votre travail et accélérera l’ensemble du processus de conception. Il existe deux façons de définir la grille de mise en page dans votre conception :
Conseil utile : Si vous êtes un designer novice, nous vous recommandons d’appliquer une grille de mise en page à tout projet. Il n’y a rien de pire qu’un espace de travail complètement vide.
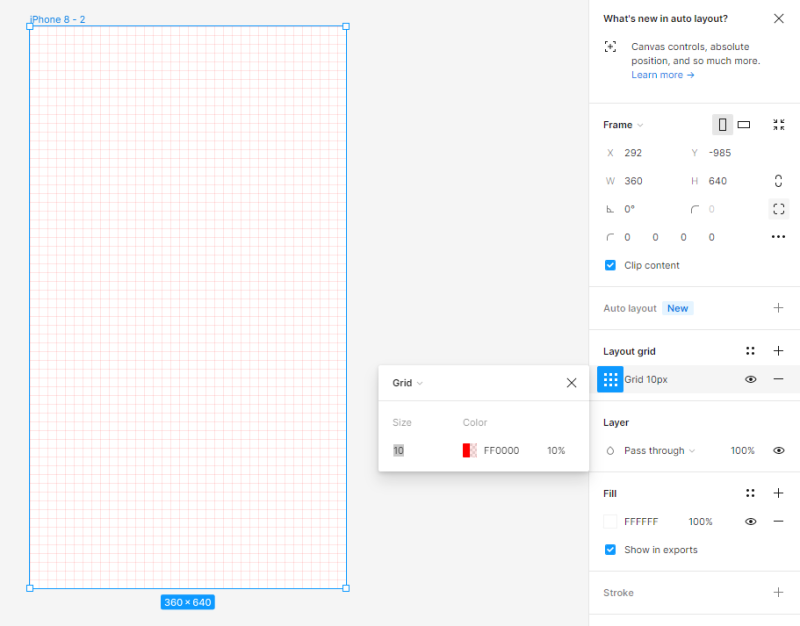
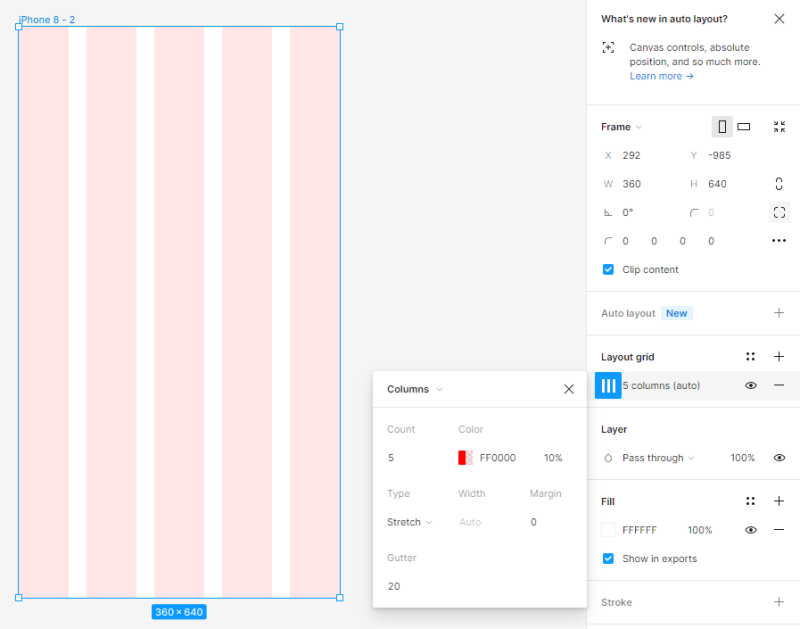
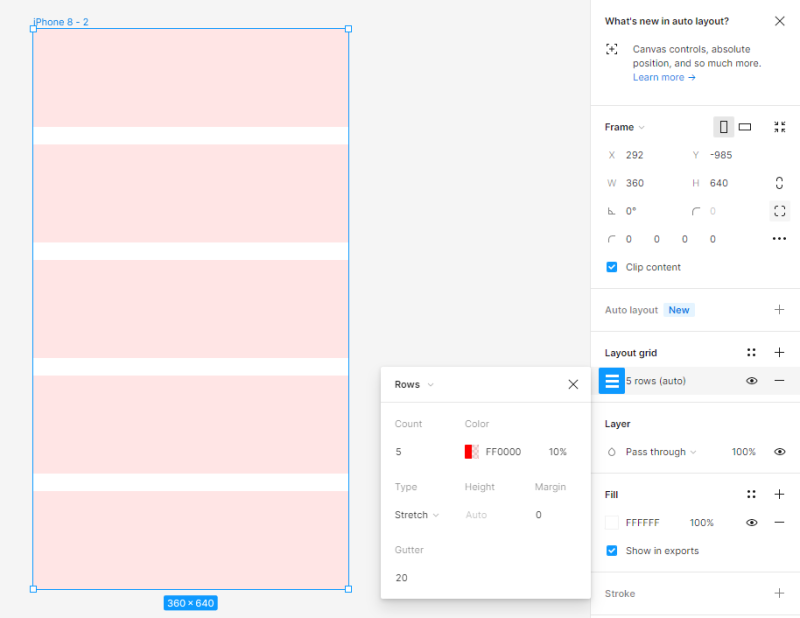
Vous pouvez ajouter une grille de mise en page à un cadre actif dans le panneau Propriétés. Vous avez 3 options : grille, colonnes, rangée. Vous pouvez choisir plusieurs options en même temps.



Vous pouvez ajuster les paramètres de chaque grille dans le panneau des paramètres de la grille de mise en page. Vous pouvez activer ou désactiver la visibilité de la grille à tout moment en cliquant sur l’icône de l’œil.

Conseil utile : Si vous ne savez pas quelle grille de mise en page choisir dans votre projet, vous pouvez utiliser le plugin Grid System, qui le fera pour vous.
Tâche 3.2. Définissez la grille de mise en page dans votre projet. Pour les besoins de ce projet, nous avons sélectionné Colonnes et défini les valeurs suivantes :



Règles
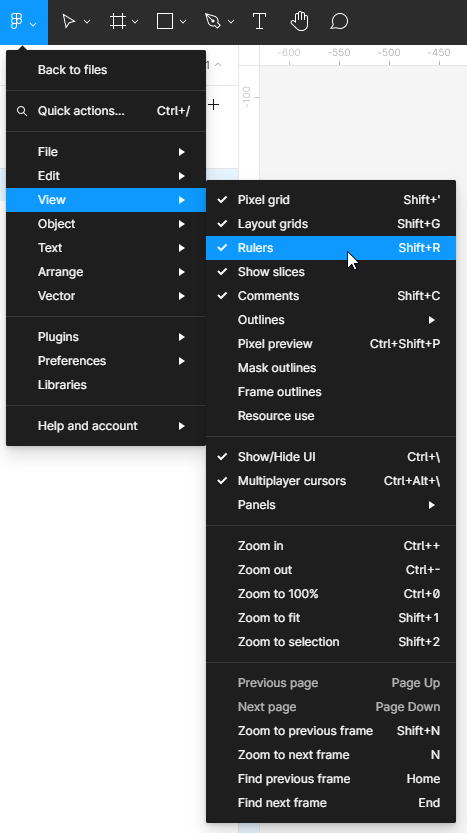
Les Règles sont une autre fonctionnalité utile qui vous aidera à aligner les éléments dans le fichier et à le garder en ordre. Pour activer la vue des Règles, cliquez sur le menu principal, puis sur Affichage et Règles.

Les Règles peuvent être vues en haut et à gauche du Canevas. Avec cette fonctionnalité, vous pouvez créer des lignes verticales et horizontales (guides) – cliquez et maintenez la règle choisie, puis déplacez le curseur vers la zone du Canevas. Une fine ligne rouge apparaîtra, que vous pourrez déplacer. Vous pouvez créer autant de guides que vous le souhaitez. Vous pouvez facilement supprimer les lignes inutiles – il suffit de sélectionner la ligne (la ligne choisie deviendra bleue), puis cliquez sur Supprimer.

Tâche 3.3. Expérimentez avec l’ajout de règles. Elles seront utiles lors de l’alignement des éléments.
Vous venez d’apprendre les paramètres de projet de base dans Figma. Lisez aussi : Les chatbots assistés par IA.

Si vous aimez notre contenu, rejoignez notre communauté de abeilles occupées sur Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Un designer graphique et UX qui traduit en design ce qui ne peut être exprimé par des mots. Pour lui, chaque couleur, ligne ou police utilisée a une signification. Passionné par le design graphique et web.




