Dans cet article, nous allons discuter des éléments de l’interface Figma. Se familiariser avec l’interface au début facilitera considérablement votre travail ultérieur. Nous aborderons le navigateur de fichiers et l’interface de l’application lors de l’édition d’un fichier. Lisez la suite pour en savoir plus.
Interface Figma – table des matières :
Interface du navigateur de fichiers dans l’interface Figma
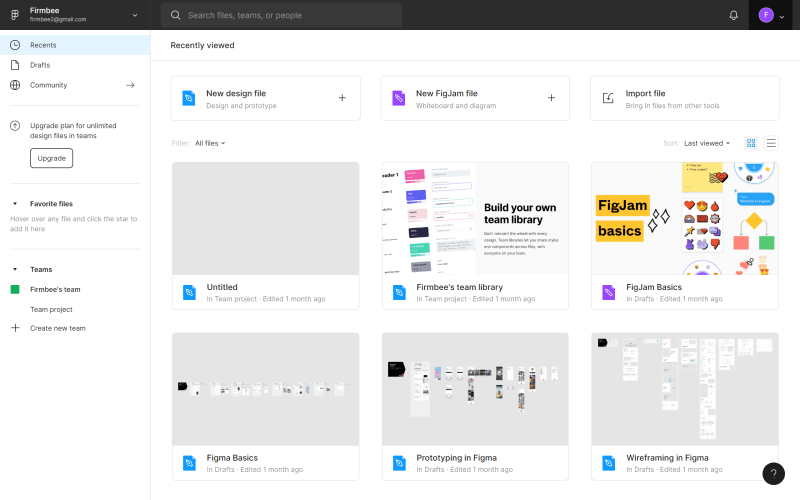
La première chose que vous verrez après vous être connecté à Figma sera le navigateur de fichiers, qui vous permettra de naviguer dans votre compte. De là, vous pouvez accéder à vos projets, équipes et ressources. L’interface du navigateur de fichiers se compose de 3 sections : Barre de navigation, Barre latérale et Fichiers.

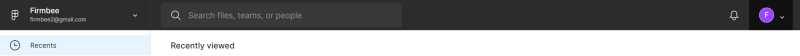
1. La barre de navigation est située en haut de l’écran et vous permet d’effectuer certaines actions au niveau du compte.

A) Nom d’utilisateur – ici, le nom de l’utilisateur actif est affiché. En cliquant, vous pouvez basculer entre les comptes auxquels vous êtes connecté sur un appareil particulier.
B) Barre de recherche – dans cette section, vous pouvez rapidement rechercher des projets, des collègues et des fichiers par nom.
C) Notifications – c’est ici que les notifications apparaîtront concernant tout ce qui se passera sur votre compte.
D) Menu du compte – ici, vous pouvez gérer les paramètres de votre compte et les plugins installés.
Conseil utile : Si vous utilisez l’application de bureau Figma, vous pouvez facilement basculer entre les projets et le navigateur de fichiers. Les projets s’ouvrent dans de nouveaux onglets, et le navigateur de fichiers est marqué avec l’icône Accueil.
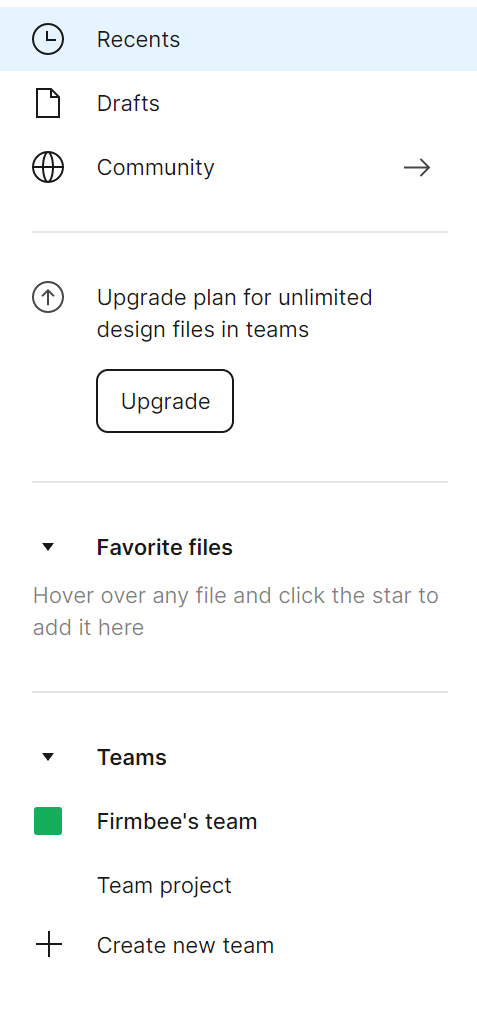
2. Barre latérale – c’est la zone de l’interface située sur le côté gauche de l’écran. Elle vous permet de naviguer à travers les fichiers et les prototypes.

Récents – dans cet onglet, les fichiers et prototypes que vous avez récemment consultés ou modifiés sont affichés en premier.
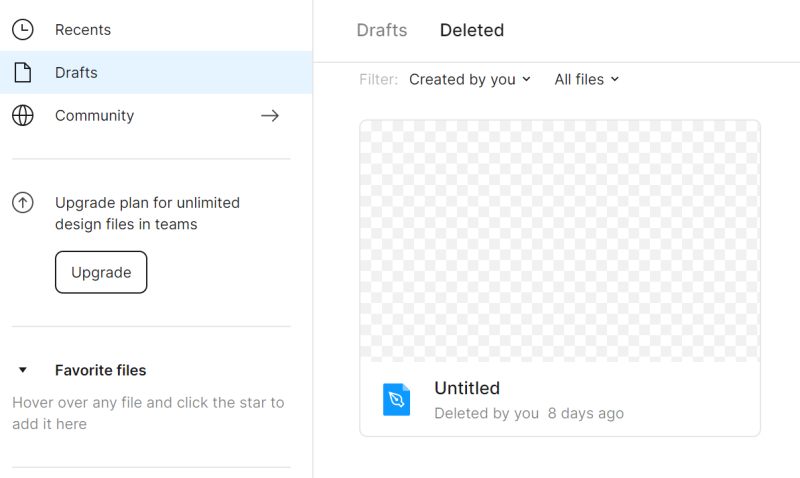
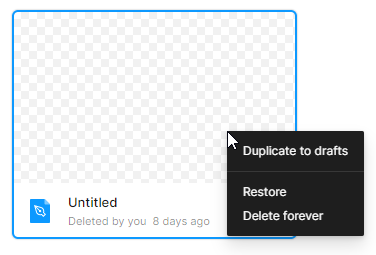
Brouillons – ici, vous verrez toutes les versions brouillon que vous avez créées. De plus, vous trouverez l’onglet Supprimé où vous pouvez consulter les fichiers archivés.

Vous pouvez restaurer ou supprimer définitivement des fichiers déjà supprimés – faites un clic droit sur le fichier pour voir ces options.

Communauté – c’est un espace où vous pouvez parcourir des fichiers et des plugins partagés par d’autres utilisateurs de Figma. Nous reviendrons à cette section dans notre prochain article de blog.
Équipes – ici, vous verrez toutes les équipes auxquelles vous appartenez.
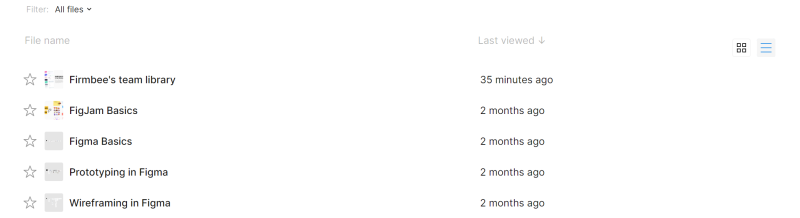
3. Fichiers – dans cette section, tous vos fichiers seront affichés.
Pour chaque page dans le navigateur de fichiers, vous pouvez choisir comment afficher les fichiers : Afficher sous forme de grille ou Afficher sous forme de liste. Par défaut, la vue en grille est définie.

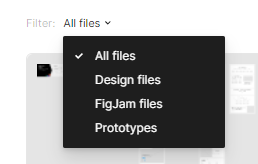
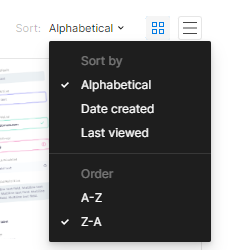
Les fichiers peuvent être filtrés et triés selon vos besoins.


Au-dessus de la liste des fichiers dans les onglets Récents et Brouillons, il y a des boutons pour ajouter des fichiers : Nouveau fichier de design ou Nouveau fichier FigJam. Chaque type de fichier a son propre ensemble de fonctionnalités et d’outils.
Les fichiers de design vous permettront de créer vos designs d’interface.
Les fichiers FigJam sont des tableaux blancs numériques utilisés pour, entre autres, des réunions et des ateliers en ligne.

Tâche 2.1. Familiarisez-vous avec l’interface du navigateur de fichiers dans Figma et ouvrez votre premier projet. Utilisez le bouton Nouveau fichier de design.
Interface de fichier
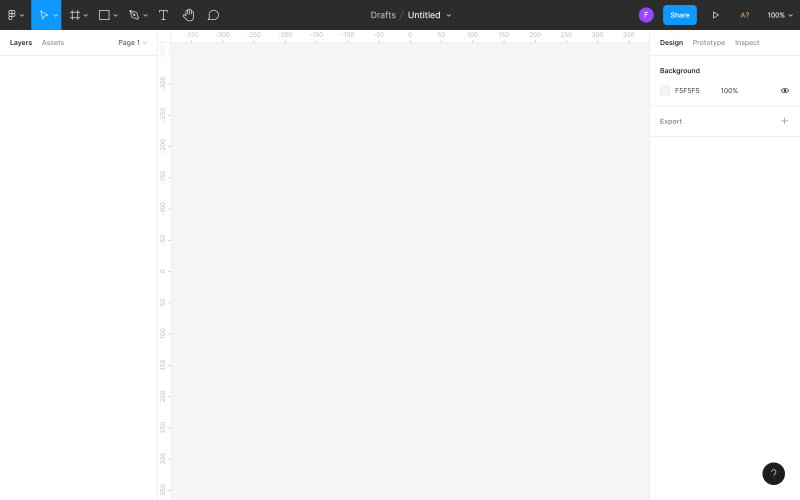
Votre interface utilisateur lors de l’édition d’un fichier dans Figma se compose de quatre sections : Toile, Barre d’outils, Panneau des calques, Panneau des propriétés.

1. Toile est la zone principale, située au centre de l’écran. C’est l’espace où vous allez travailler.
2. Barre d’outils est la barre située en haut de l’écran. Ici, vous trouverez les outils et fonctions nécessaires pour concevoir des interfaces.

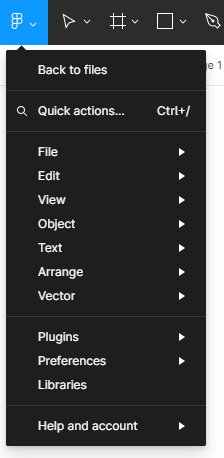
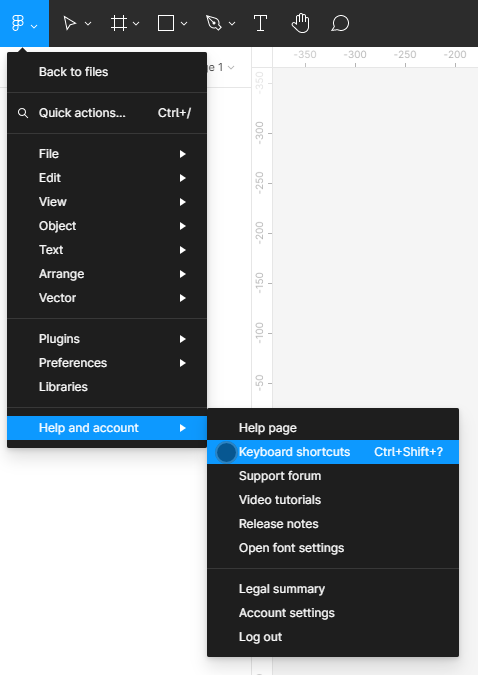
a) Menu principal – à cet endroit, vous avez accès à la liste de toutes les fonctions dans Figma. Les raccourcis clavier sont également affichés sur la liste.

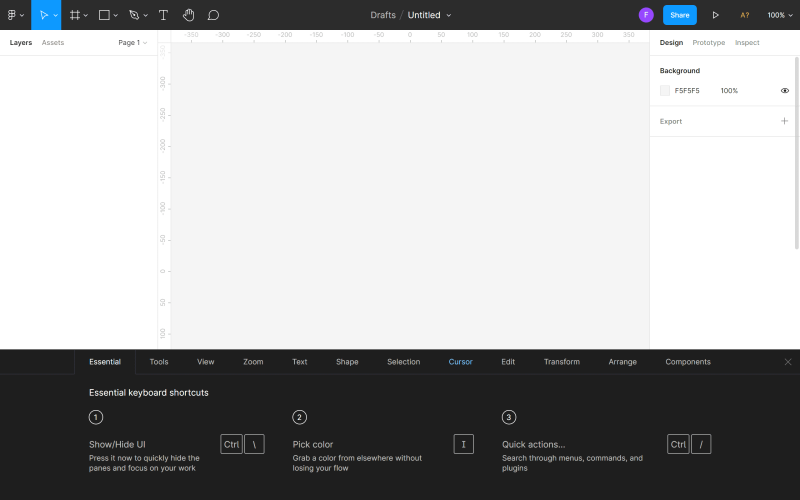
Conseil utile : Vous pouvez voir tous les raccourcis clavier dans un panneau spécial. Pour l’activer, cliquez sur Menu principal > Aide et compte > Raccourcis clavier.


Le menu principal contient les options suivantes :
- Retour aux fichiers – cela vous ramène au navigateur de fichiers.
- Action rapide – ici, vous pouvez rechercher les fonctions dont vous avez besoin par nom.
- Fichier – cela vous permet d’enregistrer et d’exporter des fichiers.
- Éditer – ici, vous trouverez les fonctions de base pour éditer des fichiers, telles que Annuler, Rétablir, Copier, Coller et des fonctions avancées pour sélectionner des objets.
- Afficher – cela vous permet de contrôler les paramètres d’affichage des Grilles et Règles, cela contient également des fonctions pour zoomer et naviguer dans un fichier.
- Objet – ici, vous trouverez toutes les fonctions nécessaires pour travailler avec des objets.
- Texte – cela vous permet de formater le texte (Gras, Italique, Alignement) et de créer des listes à puces et numérotées.
- Organiser – cela vous permet d’organiser des objets en utilisant de nombreuses variantes des fonctions Aligner et Distribuer.
- Plugins – ici, vous pouvez gérer les plugins installés. Les plugins étendent la fonctionnalité de Figma et facilitent le processus de conception.
- Intégrations – en utilisant cette fonction, vous pouvez partager vos designs dans des applications connectées.
- Préférences – ici, vous pouvez personnaliser les paramètres de Figma, en ce qui concerne le déplacement des objets et la visibilité des éléments sélectionnés.
- Bibliothèques – ce module contiendra des composants et des styles que vous pouvez utiliser dans votre fichier.
b) Outils de déplacement et d’échelle
- Outil de déplacement vous permet de déplacer des objets dans la Toile et de réorganiser les calques dans le panneau des calques.
- Outil d’échelle vous permet de redimensionner les calques sans les déformer.
c) Outils Cadre et Tranche
- Outil Cadre vous permet de choisir la taille de l’écran de l’appareil sur lequel vous allez concevoir.
- Outil Tranche vous permet d’exporter une partie spécifique de l’écran vers un nouveau calque.
d) Outils de forme – ici, vous trouverez des formes géométriques de base et la fonction Placer une image.
e) Outils Plume et Crayon
- Outil Plume est utilisé pour créer des formes personnalisées.
- Outil Crayon vous permet d’ajouter des images dessinées à la main.
f) Outil Texte – il crée des calques de texte.
g) Outil Main – il vous permet de vous déplacer dans le projet et de cliquer dans le fichier sans sélectionner et déplacer accidentellement des objets.
h) Outil Commentaire – il vous permet d’échanger rapidement des idées avec les membres de l’équipe.
i) Nom de fichier – ici, vous pouvez voir et changer l’emplacement du fichier ou son nom.
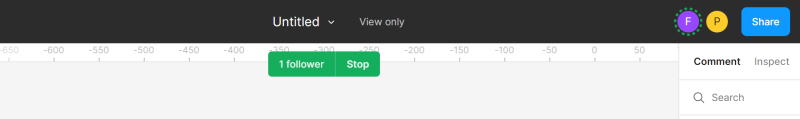
j) Utilisateurs – ici, vous verrez les personnes qui consultent ou modifient actuellement un fichier.
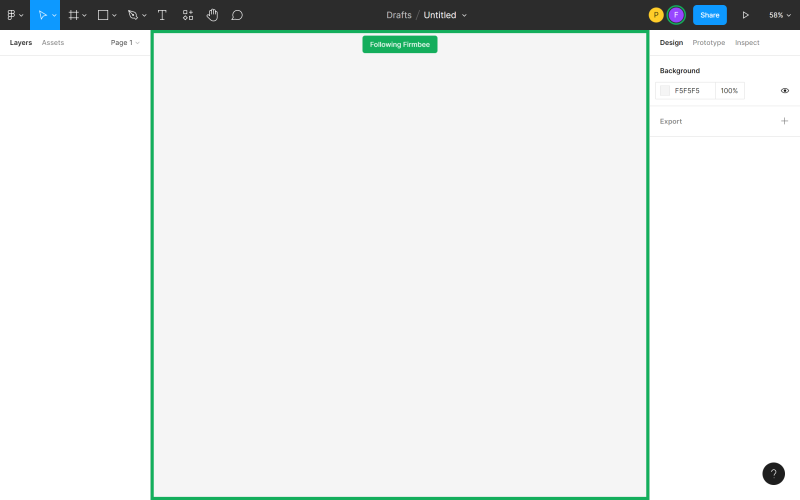
Conseil utile : Lorsque vous travaillez en équipe, vous pouvez cliquer sur l’avatar d’un autre utilisateur pour activer le mode d’observation et suivre ses actions en temps réel. La toile et l’avatar de l’utilisateur suivi seront marqués d’un cadre coloré lorsque le mode d’observation est activé.

Vous pouvez également vous rendre plus visible afin que les autres membres de l’équipe puissent facilement suivre vos actions. Cliquez sur votre avatar et sélectionnez Mettez-moi en lumière.


k) Paramètres de partage – ici, vous pouvez gérer l’accès des autres utilisateurs au fichier.
l) Présenter – cette option vous permet de prévisualiser le fichier et d’interagir avec les prototypes créés.
m) Options de zoom/vue – ici, vous pouvez rapidement ajuster les options d’affichage du fichier.
3. Le panneau des calques est la zone sur le côté gauche de l’écran. Ici, tous les composants et calques du fichier seront affichés.
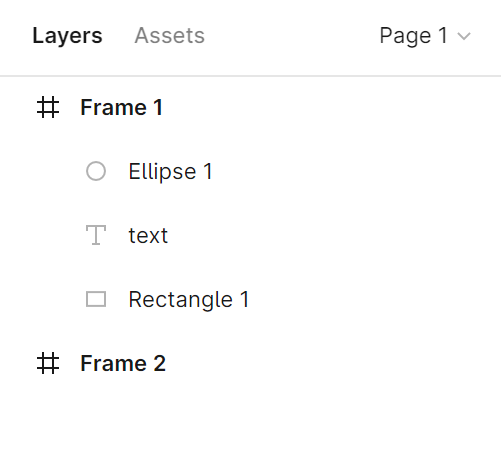
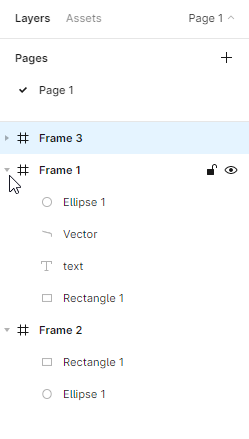
a) Calques – ici, vous verrez tous les objets ajoutés à la Toile. Chaque objet est un calque séparé. À côté de chaque calque, vous verrez une icône qui indique son type.

Vous pouvez changer le nom du calque en double-cliquant sur le calque sélectionné dans le panneau des calques.
Conseil utile : Il n’est pas facile de se souvenir de changer les noms des calques par défaut, mais essayez de garder cela à l’esprit. Cela gardera votre fichier en ordre et facilitera la recherche d’un élément spécifique lorsque vous voudrez l’éditer. Cependant, si vous oubliez encore, rien n’est perdu. Il existe des plugins tels que “Clean Document” qui vous aideront à nettoyer le désordre.
Les nouveaux calques d’objet sont placés dans le cadre ou le groupe parent. Cela permet de réduire et d’agrandir la vue des calques de cadre et de groupe.

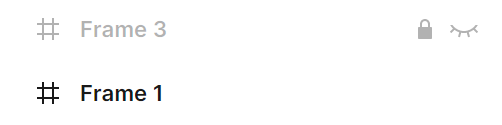
Vous pouvez verrouiller et déverrouiller chaque calque. Pour ce faire, cliquez sur l’icône de cadenas qui apparaît à côté du nom du calque lorsque vous survolez le calque. Vous pourrez distinguer très facilement les calques verrouillés ou invisibles des autres calques, car ils seront marqués d’une icône appropriée.
Conseil utile : La possibilité de verrouiller des calques est très utile, surtout lorsque certains d’entre eux sont en arrière-plan. Cela vous aidera à éviter de déplacer accidentellement des éléments.
Ici, vous pouvez également activer et désactiver la visibilité des calques sélectionnés. Pour ce faire, cliquez sur l’icône de l’œil. Vous pouvez très facilement différencier les calques verrouillés et désactivés dans la liste des calques – ils sont marqués d’icônes appropriées.

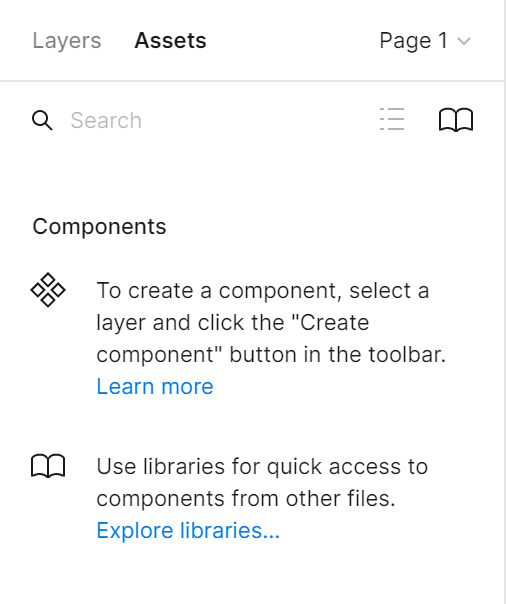
b) Actifs – Dans cet onglet, vous verrez les composants que vous pouvez utiliser dans votre fichier. Cela peut être des icônes, des boutons ou d’autres éléments d’interface utilisateur plus complexes. Pour trouver un composant spécifique, utilisez la zone de recherche. Les composants peuvent être recherchés dans le fichier actuel et les bibliothèques auxquelles vous avez accès.

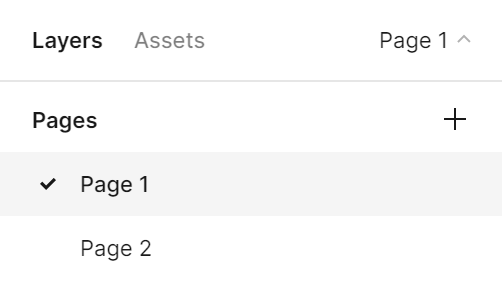
c) Page – Vous pouvez ajouter un nombre illimité de pages dans chaque fichier. Chaque page a son propre fond de toile, vous pouvez donc créer des prototypes séparés dans un même fichier.

Conseil utile : Vous pouvez ajuster la largeur du panneau des calques. Pour ce faire, attrapez le bord droit de ce panneau – votre curseur se transformera en une double flèche blanche. Ensuite, faites glisser le bord jusqu’à obtenir la largeur souhaitée.
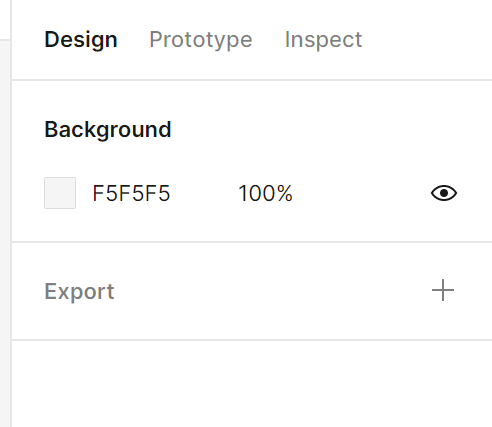
4.Panneau des propriétés est la zone sur le côté droit de l’écran, qui se compose de trois onglets : Design, Prototype, Inspecter.

a) Design – ici, vous pouvez voir et ajuster les propriétés de tous les calques : cadres, formes et textes.
b) Prototype – ici, vous trouverez les paramètres du prototype et les connexions entre les éléments du fichier.
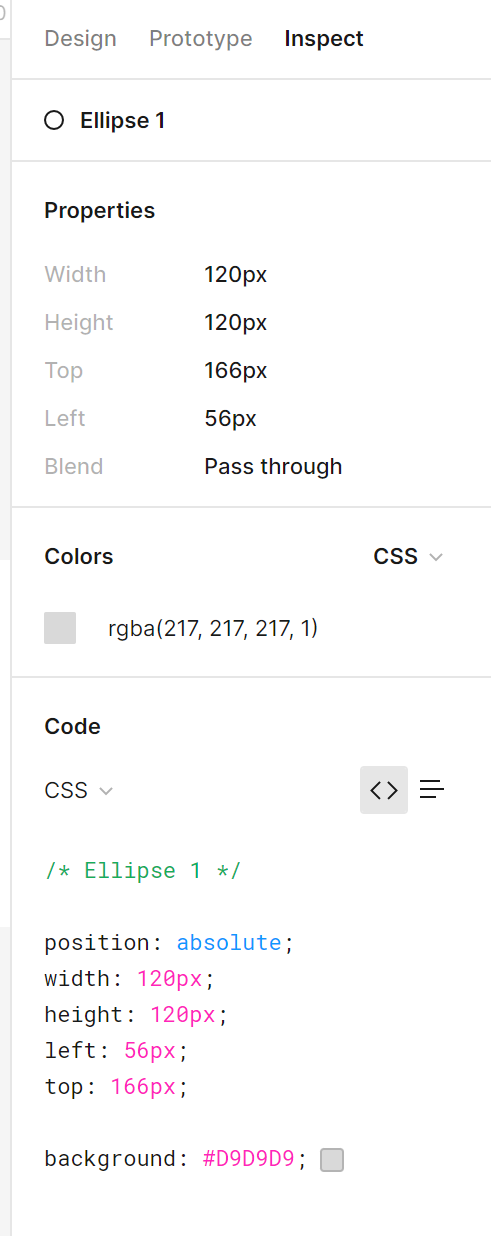
c) Inspecter – dans cet onglet, vous pouvez voir comment mettre les objets individuels de votre projet en code. Les formats disponibles sont : CSS, Android et iOS.

Tâche 2.2. Familiarisez-vous avec l’interface de fichier dans Figma. Assurez-vous de connaître déjà les noms des principaux éléments de l’interface afin qu’il vous soit plus facile de naviguer dans le fichier lors de l’exécution de tâches pratiques.
C’est tout ce que vous devez savoir sur l’interface Figma. Consultez nos autres articles : Scaling scrum.
Si vous aimez notre contenu, rejoignez notre communauté de abeilles occupées sur Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Un designer graphique et UX qui traduit en design ce qui ne peut être exprimé par des mots. Pour lui, chaque couleur, ligne ou police utilisée a une signification. Passionné par le design graphique et web.
Figma for beginners:
- Paramètres de projet de base dans Figma
- Typographie dans Figma
- Outils de collaboration dans Figma
- Meilleurs plugins Figma
- Comment utiliser Figma ? 3 façons inhabituelles
- Comment créer des formes dans Figma ?
- Bibliothèques dans Figma
- Interface Figma – informations de base
- Introduction à Figma
- Prototypage dans Figma




