L’article suivant est consacré au prototypage dans Figma. Aujourd’hui, vous apprendrez à créer des composants interactifs, à organiser vos conceptions et à partager vos prototypes. Continuez à lire pour en savoir plus.
Prototypage dans Figma – table des matières :
Tests d’utilisabilité
Les prototypes d’interface interactive vous permettent de cartographier le parcours de l’utilisateur à travers votre application. Vous pouvez les utiliser pour des recherches afin de découvrir comment les utilisateurs interagissent avec votre interface. Cela s’appelle des tests d’utilisabilité, et cela vous aide à trouver des problèmes que les utilisateurs peuvent rencontrer.
Les tests d’utilisabilité aux premières étapes du développement d’une application aident à minimiser les pertes qu’une entreprise pourrait subir en lançant une application non testée sur le marché. Parfois, des idées qui semblent excellentes pour les concepteurs s’avèrent être non intuitives pour les utilisateurs.
Création de prototypes
Vous pouvez créer des prototypes dans l’onglet Prototype dans le Panneau des propriétés.

Options de prototype

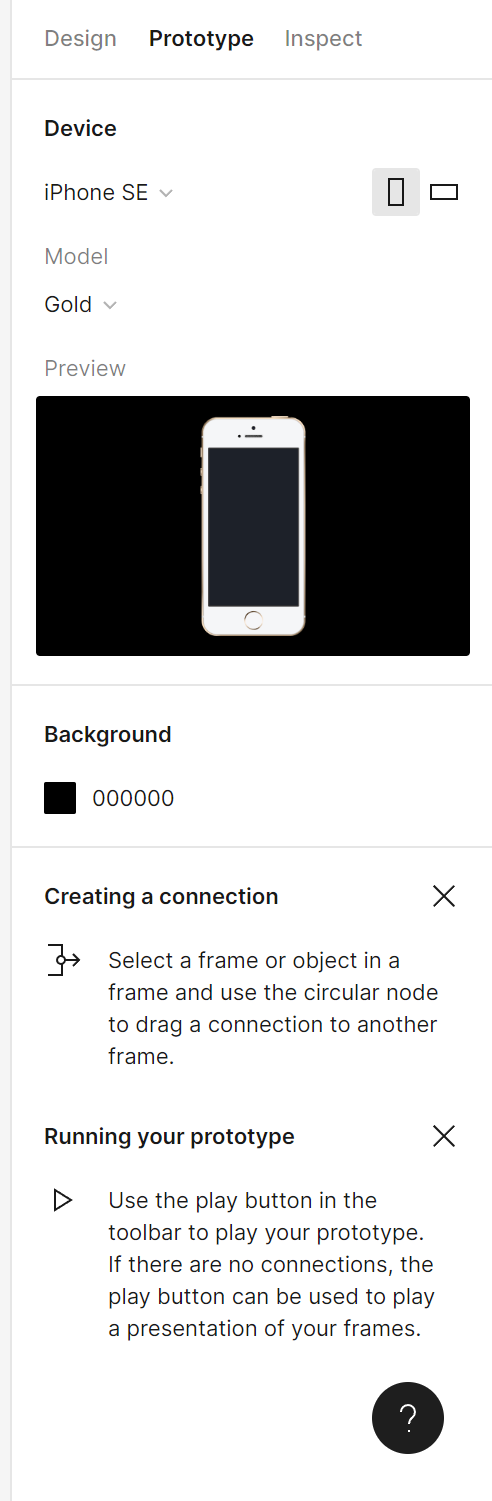
Lorsque vous ne sélectionnez aucun calque, vous verrez les paramètres du prototype dans l’onglet Prototype.
- Appareil – sélectionnez l’appareil et le modèle
- Aperçu – ici, vous pouvez voir comment les paramètres que vous modifiez affecteront l’apparence du prototype que vous partagerez plus tard.
- Arrière-plan – vous pouvez sélectionner une couleur d’arrière-plan pour personnaliser le prototype afin qu’il corresponde à votre marque
- Flux – vous pouvez choisir le cadre initial du prototype
Conseil utile : Un point de départ de flux sera créé automatiquement lorsque vous ajouterez votre première connexion entre deux cadres.
Flux
Un flux est le réseau de cadres et de connexions sur une seule page. Vous pouvez créer plusieurs flux séparés, comme un flux pour créer un compte, un autre pour visualiser des produits ou compléter des transactions.
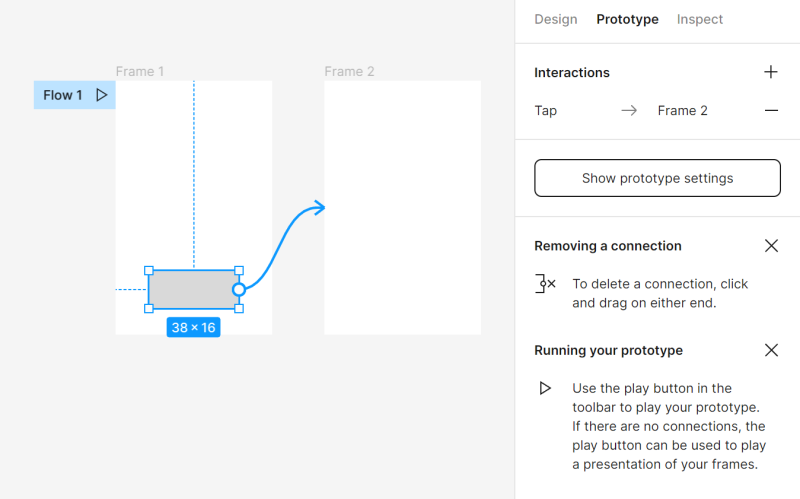
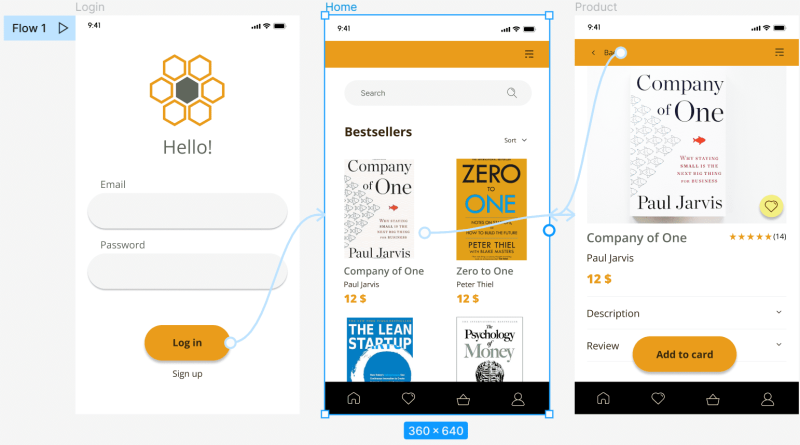
Pour créer une connexion, vous devez avoir l’onglet Prototypage actif, puis sélectionner un cadre ou un objet dans un cadre et utiliser le nœud circulaire pour faire glisser une connexion vers un autre cadre.

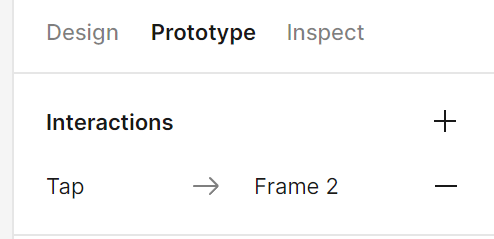
Vous pouvez ajuster les paramètres des connexions ajoutées dans la section Interactions du Panneau des propriétés, après avoir cliqué sur l’objet connecté. Vous pouvez spécifier le type d’interaction.

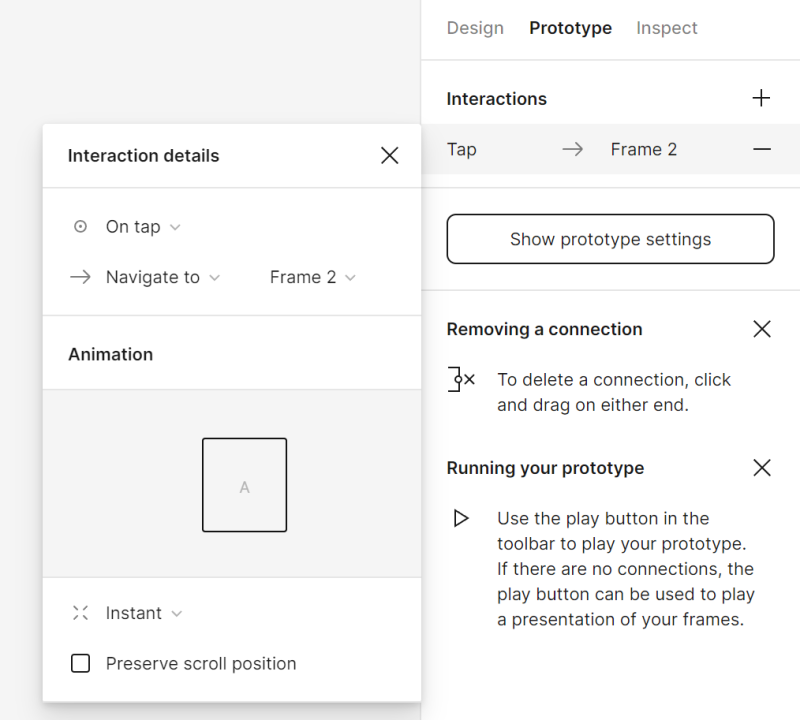
Une fois que vous cliquez sur une interaction donnée, vous avez accès à des paramètres supplémentaires.

a) Détails de l’interaction – spécifie le type d’interaction (Au toucher, Au glissement, En survol, En pression) et ce que l’interaction doit provoquer (Naviguer vers, Changer pour).
b) Animation – ici, vous pouvez spécifier comment l’élément doit se comporter après l’interaction.
Pour supprimer la connexion, cliquez et faites glisser les deux extrémités.

Partage de prototypes
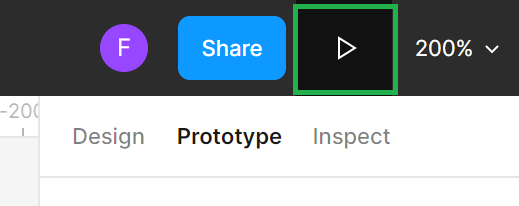
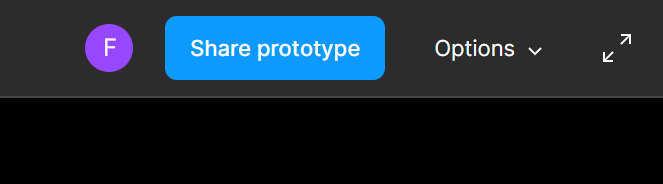
Pour partager un prototype, vous devez d’abord l’apercevoir avec le bouton Présenter. Dans l’aperçu du prototype, le bouton Partager le prototype dans la Barre d’outils sera disponible.


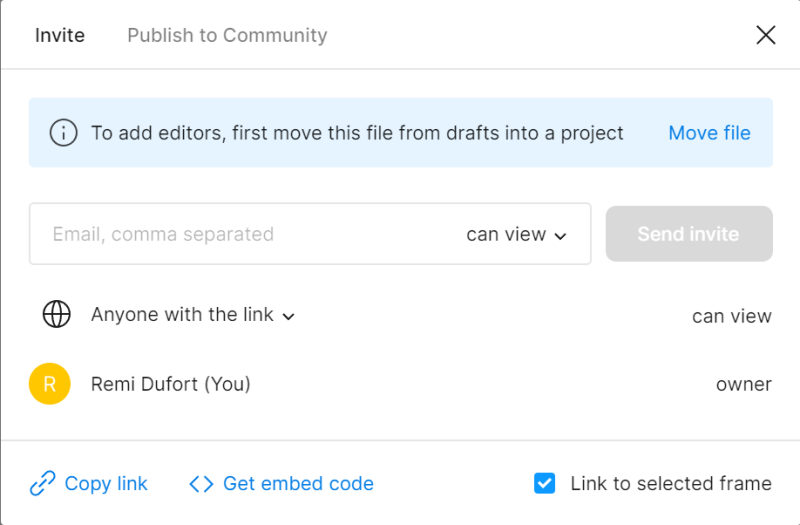
Lorsque vous cliquez sur le bouton Partager le prototype, une fenêtre s’ouvre où vous pouvez définir le niveau d’accès (Peut voir, Peut modifier) et spécifier qui peut ouvrir le fichier (Quiconque avec le lien, Seulement les personnes invitées à ce fichier).

Tâche 7. Ajoutez des connexions entre vos écrans.
- Liez le bouton “Se connecter” au cadre d’accueil.
- Liez la photo et le nom du produit qui se trouvent dans le cadre d’accueil au cadre du produit.
- Utilisez le bouton “Retour” et créez une connexion pour revenir à l’écran d’accueil.
Après avoir ajouté des connexions, vous pouvez les prévisualiser avec le bouton Présenter et vérifier comment votre prototype fonctionne.

Vous venez d’en apprendre davantage sur le prototypage dans Figma. Autres ressources : Qu’est-ce que la recherche UX ?
Si vous aimez notre contenu, rejoignez notre communauté de abeilles occupées sur Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Un designer graphique et UX qui traduit en design ce qui ne peut être exprimé par des mots. Pour lui, chaque couleur, ligne ou police utilisée a une signification. Passionné par le design graphique et web.
Figma for beginners:
- Paramètres de projet de base dans Figma
- Typographie dans Figma
- Outils de collaboration dans Figma
- Meilleurs plugins Figma
- Comment utiliser Figma ? 3 façons inhabituelles
- Comment créer des formes dans Figma ?
- Bibliothèques dans Figma
- Interface Figma – informations de base
- Introduction à Figma
- Prototypage dans Figma




