Comment ajouter et modifier des textes dans Figma ? À quoi faire attention lors de la conception de contenu ? Vous trouverez des réponses à ces questions dans l’article suivant. Lisez la suite.
Typographie et texte dans Figma – table des matières :
Ajouter du texte
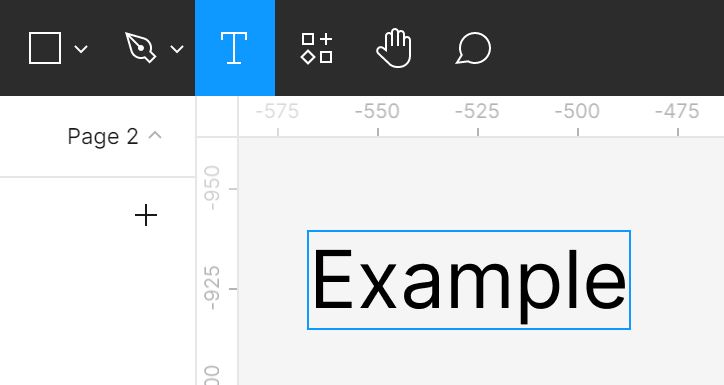
Vous pouvez ajouter du texte à votre fichier en utilisant l’outil Texte que vous trouverez dans la barre d’outils.

Vous pouvez créer deux types de zones de texte. Choisissez l’outil Texte, puis :
- cliquez sur le Canevas – de cette manière, vous créerez une zone de texte qui s’ajustera automatiquement au texte saisi.
- cliquez et faites glisser le curseur dans le Canevas, de cette manière vous créerez une zone de texte de largeur fixe. Cela signifie que le texte qui ne rentre pas dans la largeur de la zone sera automatiquement déplacé à la ligne suivante.
Propriétés du texte
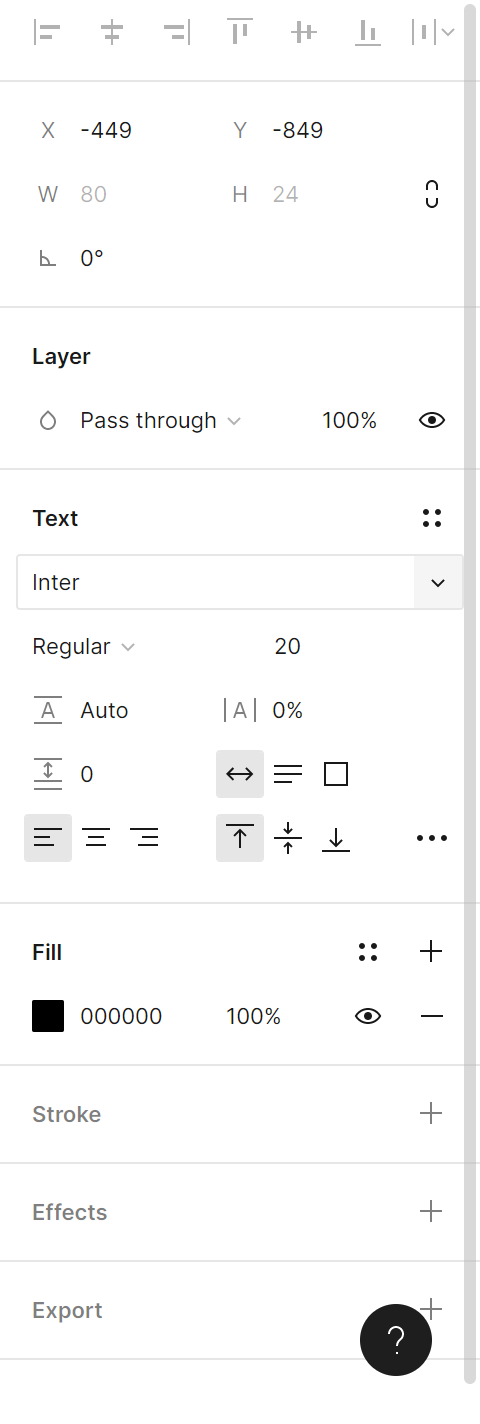
Tout comme dans le cas des cadres et des formes, vous pouvez voir les propriétés du texte dans le panneau Propriétés, après avoir sélectionné un calque de texte. Les options disponibles vous permettent de contrôler de nombreux aspects des calques de texte, parmi lesquels, la taille, la police et l’alignement.

1. Styles de texte – ici vous pouvez visualiser et créer des styles de texte.
2. Police – ici vous pouvez choisir un type de police que vous souhaitez utiliser. Après avoir cliqué, une liste déroulante s’ouvrira. Si vous connaissez le nom de la police, il vous suffit de l’entrer.
Conseil utile : Le texte est l’un des éléments clés de l’interface, donc sa lisibilité est très importante. Évitez d’utiliser des polices script. Bien qu’elles soient belles, elles rendent le contenu moins lisible. Si vous n’avez pas beaucoup d’expérience avec la typographie, utilisez les polices suivantes : Open Sans, Roboto ou Source Sans Pro.
Le plugin “Typescale” facilitera votre travail en sélectionnant les tailles appropriées.
3. Poids et inclinaison du texte – ici vous pouvez personnaliser l’apparence du texte en sélectionnant l’une des variantes de police disponibles.
Conseil utile : certaines polices n’ont pas leurs variantes, donc cette option peut ne pas être disponible.
4. Taille du texte – ici vous pouvez changer la taille du texte.
Conseil utile : changer la taille de la zone de texte ne change pas la taille du texte.
5. Hauteur de ligne – vous permet d’ajuster la distance verticale entre les lignes de texte.
6. Espacement des lettres – vous permet d’ajuster la distance horizontale entre les lettres.
7. Espacement des paragraphes – vous aide à ajuster la distance horizontale entre les paragraphes.
8. Largeur automatique – cela fait en sorte que la longueur de la zone de texte s’ajuste à la longueur du texte que vous tapez.
9. Hauteur automatique – activer cette option vous permet de contrôler la largeur de la zone de texte, et sa hauteur s’ajustera automatiquement.
10. Taille fixe – cette option fait en sorte que la taille de la zone de texte s’ajuste à son contenu.
11. Alignement du texte à gauche / centre / droite – vous permet d’ajuster l’alignement horizontal dans la zone de texte.
12. Alignement en haut / milieu / bas – vous permet d’ajuster l’alignement vertical dans la zone de texte.

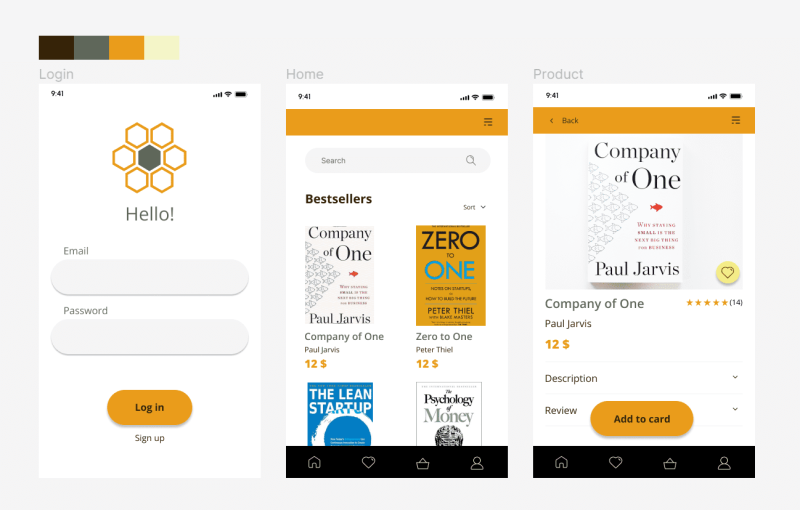
Task. 5.1. Ajoutez des textes à votre application. N’oubliez pas de garder les tailles de police appropriées. Assurez-vous que le contenu le plus important attire l’attention.
- Dans le cas d’une application de commerce électronique, il est important que les informations sur le prix et le nom du produit soient clairement visibles. Utilisez une police en gras pour mettre en évidence le texte que vous souhaitez attirer l’attention de l’utilisateur.
- Assurez-vous que les boutons CTA (appel à l’action) sont clairement visibles et incitent l’utilisateur à cliquer dessus. Dans ce cas, les boutons sont : “Se connecter” et “Ajouter au panier”.
- La couleur du bouton et la couleur du texte dessus doivent contraster afin que le texte soit facile à lire.
- Ajoutez des étiquettes aux espaces réservés.

Vous venez d’apprendre comment utiliser la typographie et le texte dans Figma. Lisez aussi : Savez-vous ce que signifie le design UX ?
Si vous aimez notre contenu, rejoignez notre communauté de abeilles occupées sur Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Un designer graphique et UX qui traduit en design ce qui ne peut être exprimé par des mots. Pour lui, chaque couleur, ligne ou police utilisée a une signification. Passionné par le design graphique et web.
Figma for beginners:
- Paramètres de projet de base dans Figma
- Typographie dans Figma
- Outils de collaboration dans Figma
- Meilleurs plugins Figma
- Comment utiliser Figma ? 3 façons inhabituelles
- Comment créer des formes dans Figma ?
- Bibliothèques dans Figma
- Interface Figma – informations de base
- Introduction à Figma
- Prototypage dans Figma




