Dans cet article, vous trouverez une description des outils pour créer et modifier les formes qui composeront chacun de vos projets. Vous découvrirez les options de base pour l’édition de formes et des fonctionnalités plus avancées telles que les groupes booléens et la création de masques. Comment créer des formes dans Figma ? Lisez et découvrez.
Comment créer des formes dans Figma – table des matières :
Ajout de formes
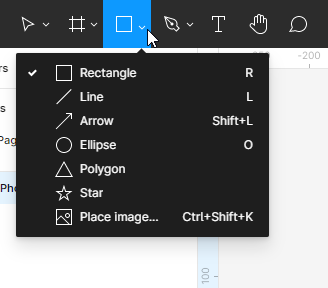
Vous pouvez ajouter une forme en utilisant la fonction Outils de forme que vous trouverez dans la Barre d’outils. Cette fonction vous permet de créer des formes vectorielles de base : rectangle, ligne, flèche, ellipse, polygone, étoile.

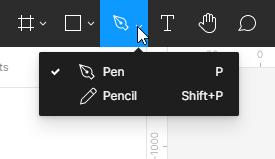
Vous pouvez également créer des formes personnalisées en utilisant les Outils de dessin. Vous pouvez choisir soit un Stylo soit un Crayon.

Tout comme dans le cas des cadres, il existe de nombreuses façons de créer des formes :
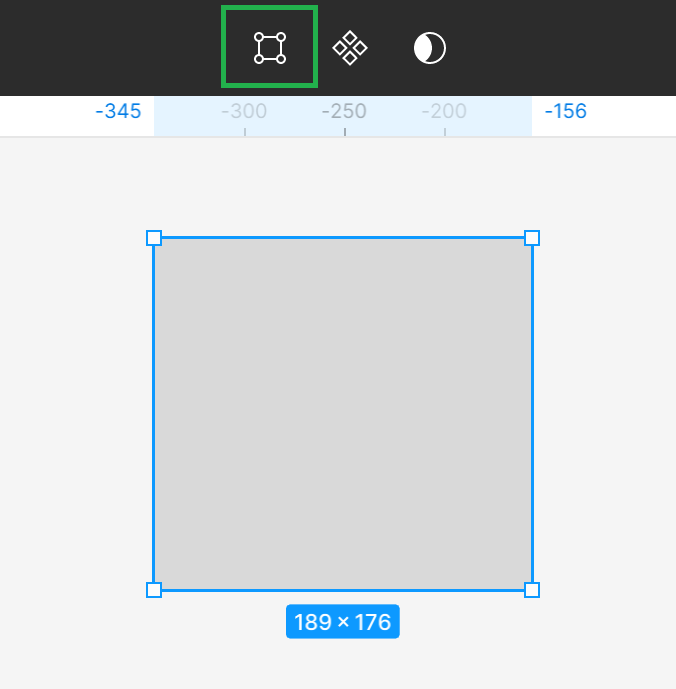
- Après avoir sélectionné une forme dans la liste des outils de forme, cliquez sur le cadre ou la zone de toile. Cela créera une forme avec une taille par défaut de 100×100 px.
- Si vous souhaitez contrôler la taille de l’élément créé, cliquez sur le cadre ou la zone de toile et maintenez le bouton gauche de la souris enfoncé, puis en déplaçant, vous pouvez manipuler la taille de la forme.
- Si vous souhaitez créer un carré, un cercle ou un polygone parfait, maintenez la touche Maj enfoncée tout en faisant glisser.
Chaque forme, objet texte ou image que vous ajoutez à la toile sera un calque séparé. Cela vous permet de modifier les propriétés individuelles de chaque élément.
Panneau des propriétés – Design
Vous pouvez visualiser et modifier les propriétés des objets dans l’onglet Design du panneau des propriétés. Le type de calque détermine quels paramètres seront affichés ici. La plupart des paramètres sont les mêmes pour tous les types de calques. Si vous ne choisissez aucun calque, le panneau des propriétés affichera tous les styles locaux pour le fichier et la couleur de la toile.

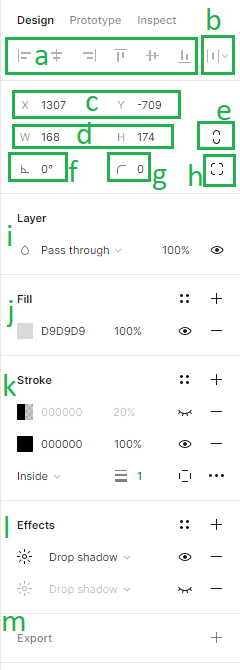
Dans l’onglet Design, vous pouvez ajouter les paramètres suivants :
1. Alignement – les outils d’alignement vous permettent d’aligner correctement les calques dans la toile les uns par rapport aux autres. Ces fonctions ne sont disponibles que lorsque deux calques ou plus sont sélectionnés.
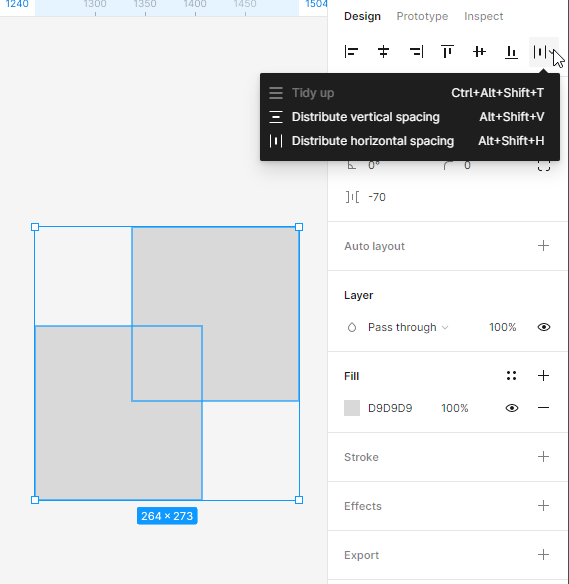
2. Distribution et Rangement – cette fonction vous permet d’organiser les calques en créant un espacement égal entre eux. Ces fonctions ne sont disponibles que lorsque deux calques ou plus sont sélectionnés.

3. Position de la toile (X et Y) – ici, vous pouvez ajuster la position des calques dans la toile le long des axes horizontal (X) et vertical (Y).
4. Dimensions de l’objet (Largeur et Hauteur) – ici, vous pouvez changer la taille d’un calque.
5. Conserver les proportions – vous permet de conserver les proportions de la forme lors du redimensionnement. Vous pouvez changer la hauteur ou la largeur de la forme, et le second paramètre s’ajustera automatiquement.
6. Rotation – ici, vous pouvez définir l’angle d’un cadre.
7. Rayon des coins – avec cette fonction, vous pouvez arrondir les coins du cadre.
8. Coins indépendants – le paramètre de coins indépendants vous permet d’ajuster le rayon des coins pour chaque coin.
9. Calque (Modes de fusion) – ici, vous pouvez spécifier comment deux calques doivent se mélanger. Vous ne pouvez appliquer qu’un seul mode de fusion à chaque calque.
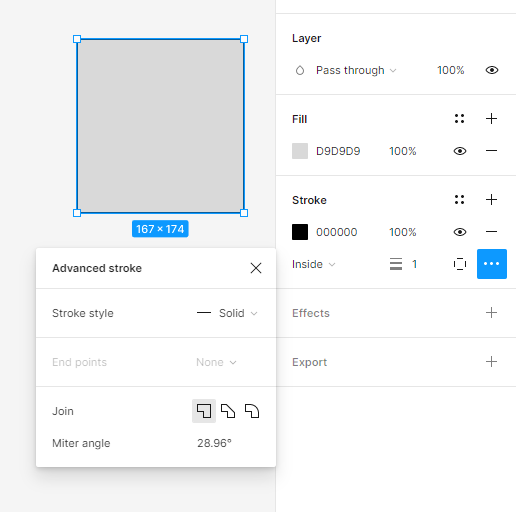
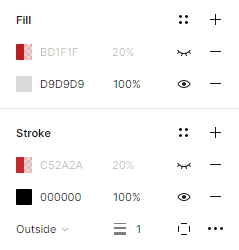
10. Remplissage et Contour – vous pouvez appliquer des remplissages et des contours aux formes et aux calques de texte. Pour ajouter un remplissage ou un contour, sélectionnez le calque souhaité et cliquez sur l’icône +. Vous pouvez ajouter plusieurs remplissages et contours à chaque calque.
Pour les remplissages et les contours, la couleur unie est définie par défaut. Pour ajuster les propriétés, cliquez sur l’échantillon de couleur. Cela ouvrira le secteur de couleur, où les options sont disponibles : Couleur unie, dégradé (linéaire, radial, angulaire, diamant) et image.
Si vous devez modifier le style de contour davantage, vous pouvez utiliser les paramètres avancés de contour, qui sont disponibles sous l’icône de points de suspension.

Conseil utile : Vous pouvez activer et désactiver la visibilité de chaque propriété dans le calque actif en utilisant l’icône de l’œil. Les propriétés actives seront affichées en noir, vous permettant de les distinguer facilement des inactives.

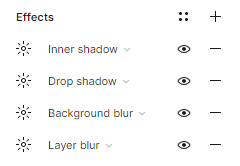
11.Effets – ici, vous pouvez ajouter une ombre ou un flou au calque. Pour ajuster les valeurs de l’effet, cliquez sur Paramètres d’effet, qui se trouvent sous le bouton avec l’icône du soleil.

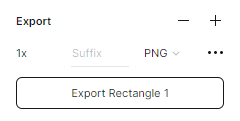
12.Paramètres d’exportation – ici, vous pouvez exporter le calque sélectionné au format de votre choix : PNG, JPG, SVG et PDF.

Tâche 4.1. Planifiez la disposition des éléments de l’interface de votre application. Tout d’abord, créez des maquettes en utilisant des formes simples.
Conseil utile : N’oubliez pas de donner des noms appropriés à chaque calque régulièrement. Si vous ne gardez pas un œil là-dessus, vous allez certainement créer un désordre dans vos calques.
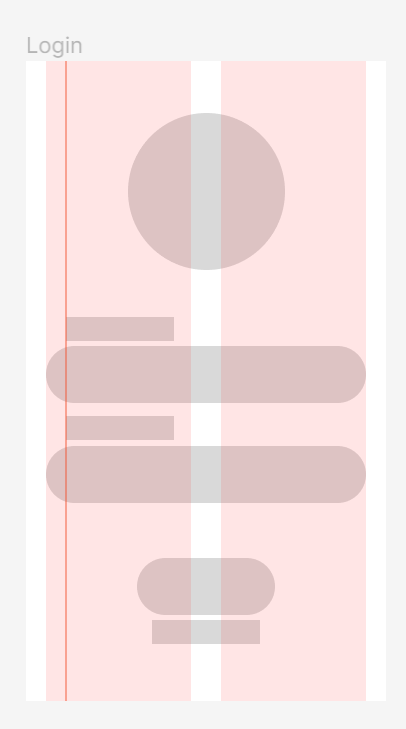
Commençons par l’écran de connexion :
- En haut de l’écran, nous placerons le logo de l’application en cours de conception.
- Il y aura des espaces réservés avec des étiquettes en dessous : identifiant et mot de passe. À ce stade, vous pouvez marquer l’emplacement du texte avec un rectangle.
- En bas de l’écran, nous placerons le bouton de connexion.

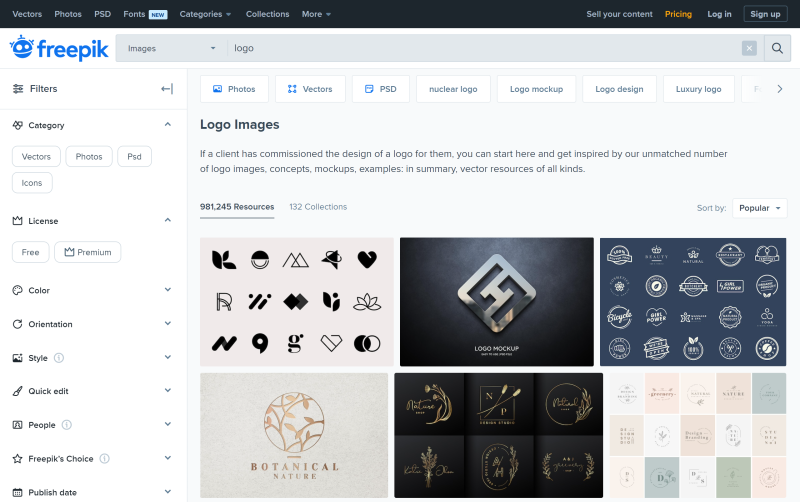
Conseil utile : Si vous recherchez un logo pour votre projet, visitez ce site : https://www.freepik.com/free-photos-vectors/logo et téléchargez-le gratuitement.

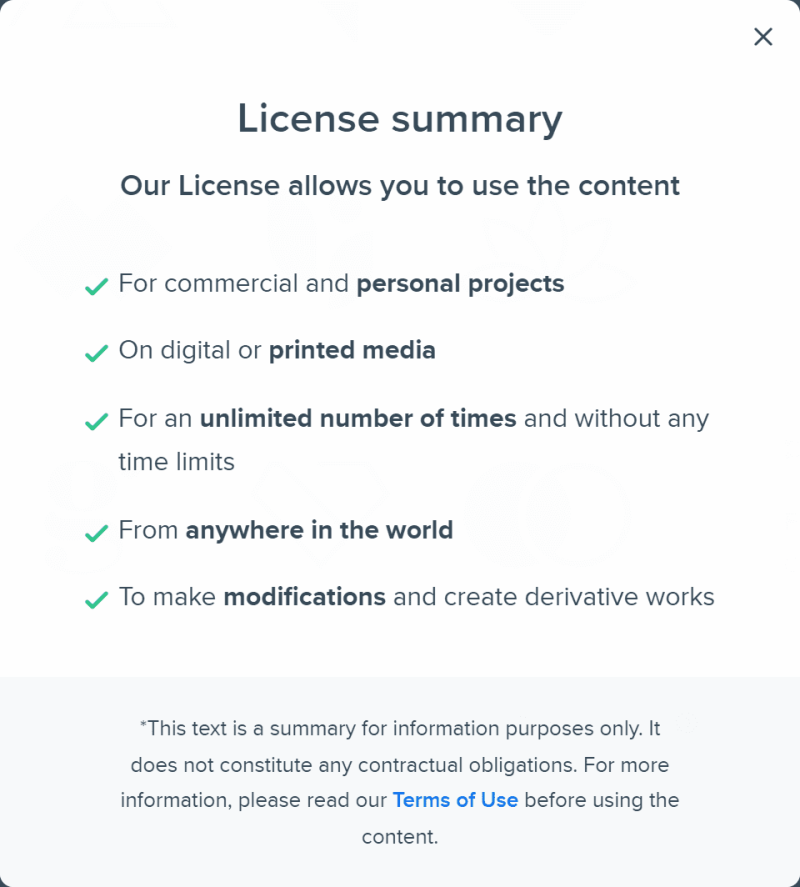
Chaque fichier sur Freepik.com a un avis de licence. Avant de télécharger, assurez-vous que sa licence vous permet de l’utiliser comme vous le souhaitez.


Vous pouvez également utiliser un logo disponible dans le plugin “Créateur de logo”.
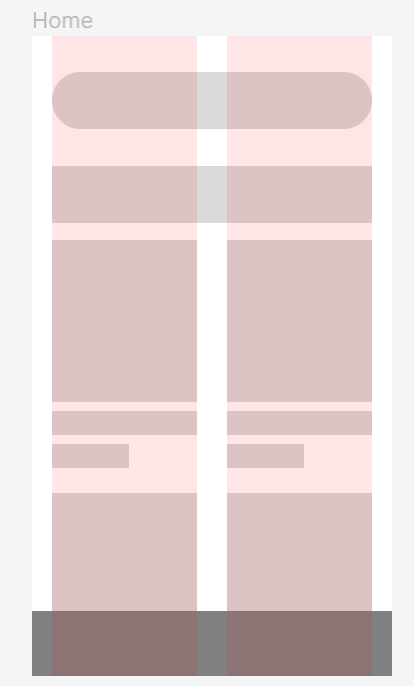
Maintenant, traitons le cadre d’accueil :
- Nous placerons une barre de recherche en haut de l’écran.
- Il y aura l’en-tête “Meilleures ventes” en dessous.
- Sous l’en-tête, nous placerons des images de produits en deux colonnes. Créez un rectangle qui s’adapte à une colonne et dupliquez-le plusieurs fois.
- Sous chaque produit, il devrait y avoir un espace pour son nom et son prix.
- Un autre élément de notre interface sera la barre inférieure, où nous placerons les icônes : accueil, favoris, profil, panier.

Conseil utile : Vous pouvez facilement ajouter des icônes à votre projet en les copiant depuis la bibliothèque Figma.
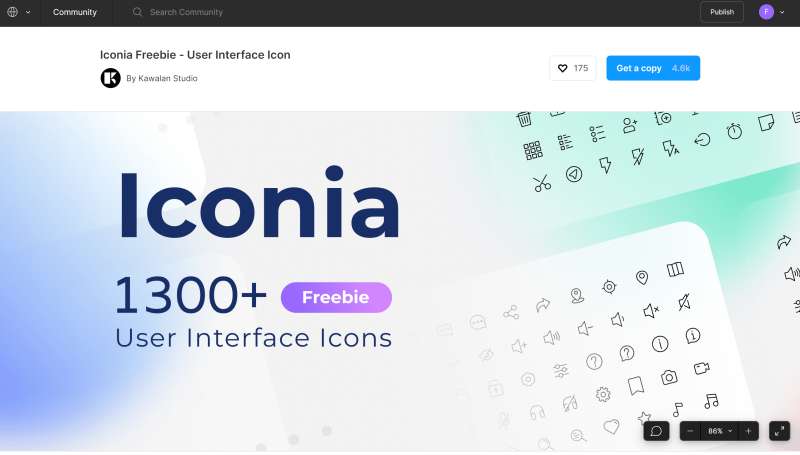
Communauté. Vous trouverez un fichier d’exemple ici : https://www.figma.com/community/file/1118814949321037573.

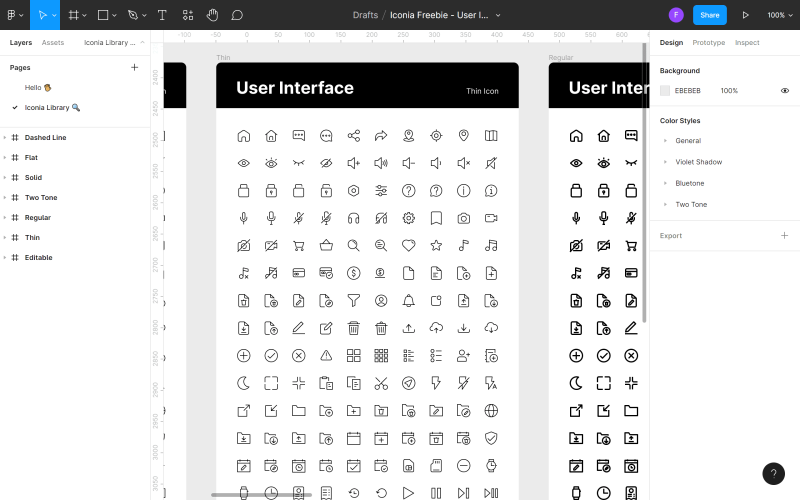
Il vous suffit de cliquer sur le bouton Obtenir une copie et cela ouvrira le fichier Iconia – un pack d’icônes entièrement modifiable de plus de 1 300 icônes vectorielles prêtes à l’emploi et évolutives dans 6 styles uniques. Pour copier les icônes sélectionnées, allez à la page de la bibliothèque Iconia dans le panneau des calques.


Trouvez l’icône que vous souhaitez utiliser dans votre fichier, faites un clic droit dessus et cliquez sur Copier. Ensuite, revenez à votre fichier, faites un clic droit n’importe où à nouveau et choisissez Coller ici. Une autre façon d’ajouter des icônes est d’utiliser des plugins.
Rappelez-vous que la cohérence de l’interface est très importante. Décidez d’un style d’icônes et tenez-vous-y partout dans votre application. Appliquez le même principe plus tard aux styles de texte, tailles d’image et autres éléments.
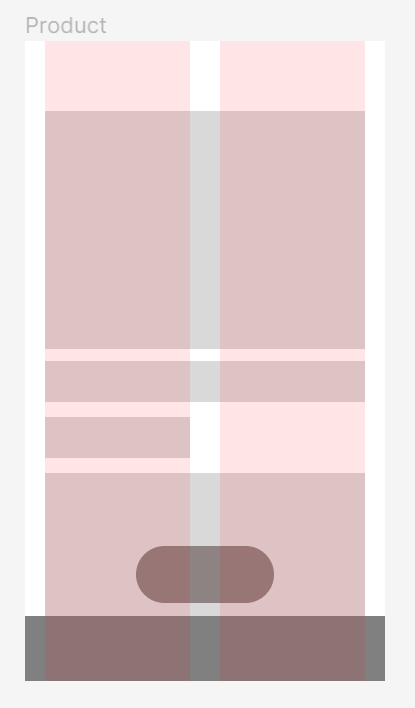
Une fois que vous avez planifié la disposition des éléments sur la page d’accueil, vous pouvez passer au cadre Produit :
- En haut de l’écran, nous placerons le bouton “Retour” sur le côté gauche.
- Il y aura une grande photo du produit en dessous.
- Dans le coin droit de la photo, nous placerons un bouton avec l’icône “favori”.
- En dessous de la photo, nous placerons le nom et le prix du produit ainsi qu’un espace pour une description.
- En bas de l’écran, nous ajouterons un bouton CTA “Ajouter au panier”.

Modifier l’objet
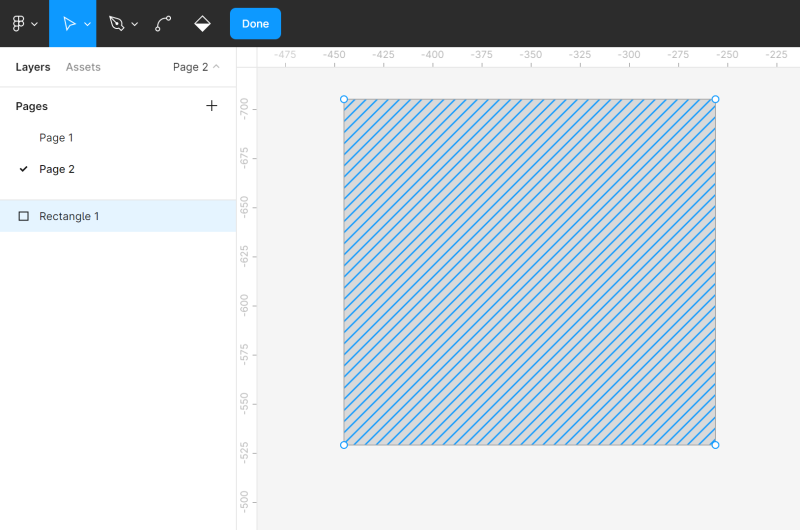
Vous pouvez facilement modifier toutes les formes en utilisant l’outil Modifier l’objet que vous trouverez au milieu de la Barre d’outils. Pour utiliser cette fonction, vous devez d’abord sélectionner la forme que vous souhaitez modifier.


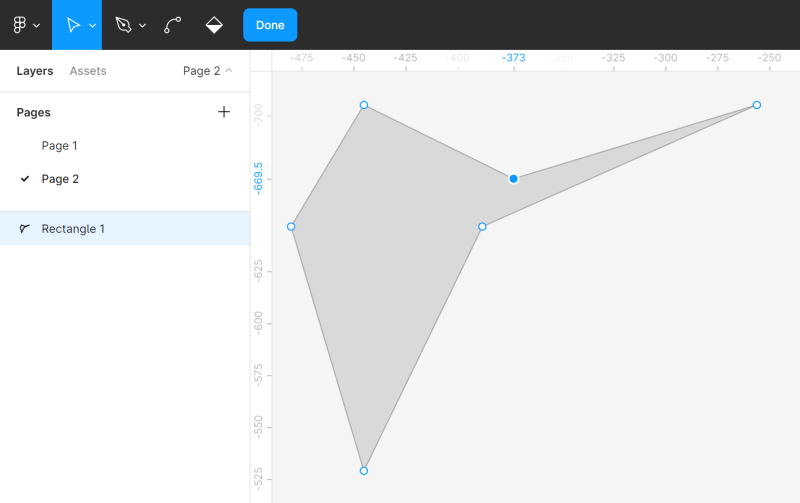
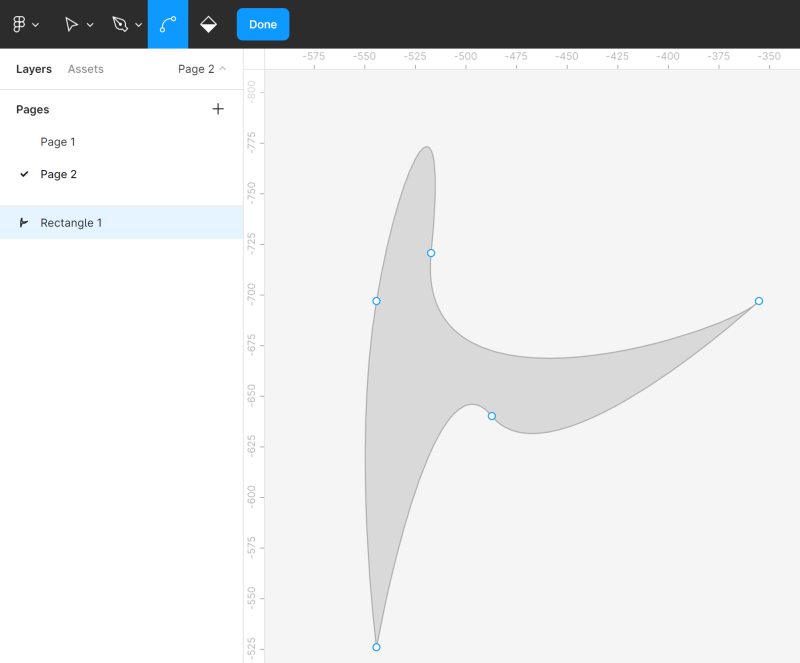
Activer le mode d’édition fera apparaître de nouvelles fonctionnalités dans la Barre d’outils, et vous verrez des points de coin sur la forme modifiée. Vous pouvez cliquer sur le point de coin souhaité et le faire glisser pour changer la forme d’une forme.
Vous pouvez également ajouter d’autres Points de coin à la forme en utilisant l’outil Stylo. Cela vous permettra de faire plus de modifications.

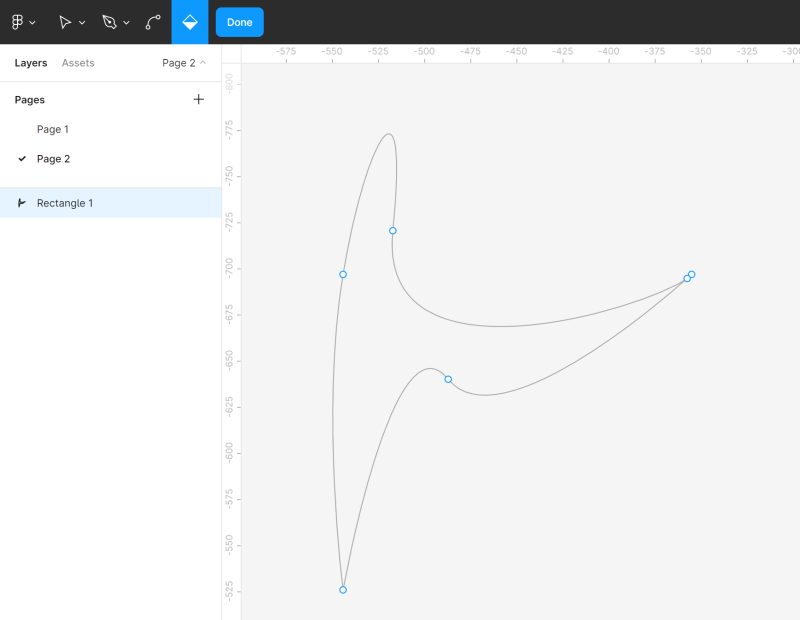
Vous pouvez plier librement les formes en utilisant l’outil de pliage. Sélectionnez l’outil de pliage dans la Barre d’outils, puis cliquez sur le point de coin choisi.

L’outil Seau de peinture vous permet de supprimer et de restaurer le remplissage d’une forme. Pour ce faire, sélectionnez Seau de peinture puis cliquez sur la forme que vous modifiez.

Pour quitter le mode d’édition, cliquez sur Terminé.
Groupes booléens
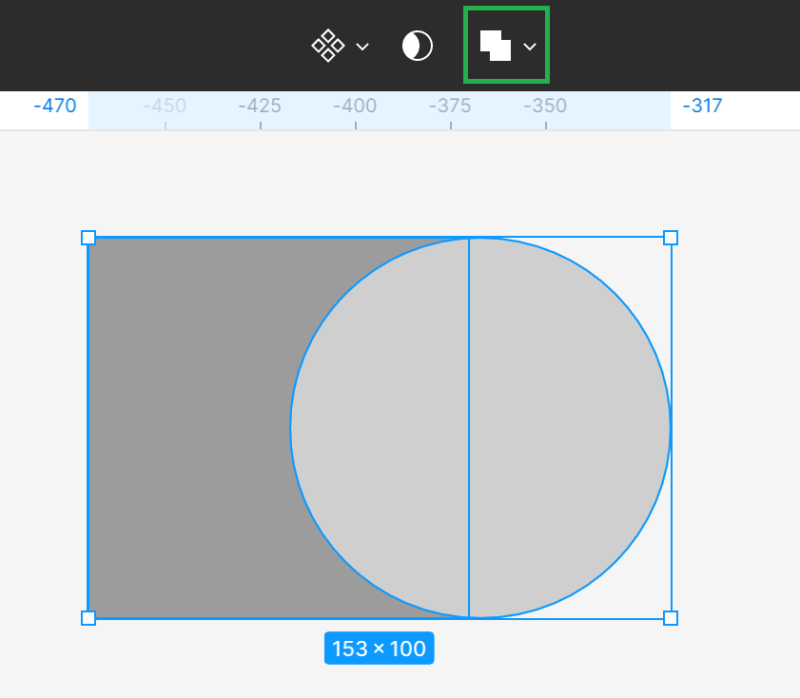
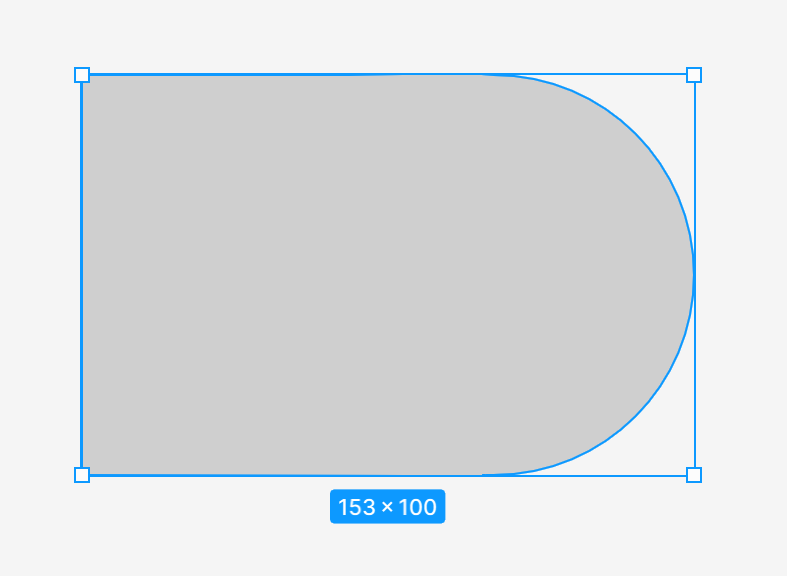
Si vous sélectionnez deux formes ou plus, l’outil de groupes booléens apparaît dans la Barre d’outils. Il vous permet de créer des formes personnalisées en les combinant, en utilisant l’une des quatre formules disponibles : union, soustraction, intersection, exclusion.

- sélection d’union – combine les formes sélectionnées en une nouvelle forme.

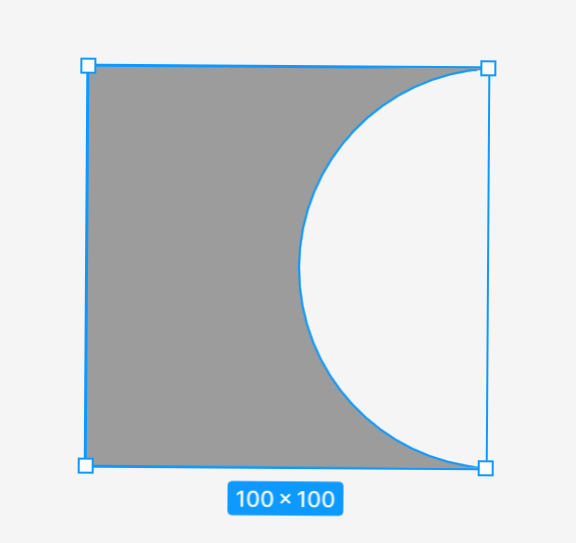
- sélection de soustraction – soustrait toutes les formes supérieures et leurs zones de chevauchement de la forme la plus basse.

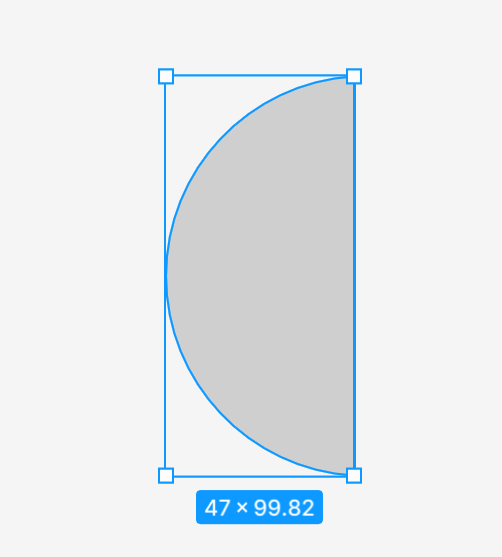
- sélection d’intersection – la nouvelle forme ne consiste qu’en des fragments de chevauchement des formes sélectionnées.

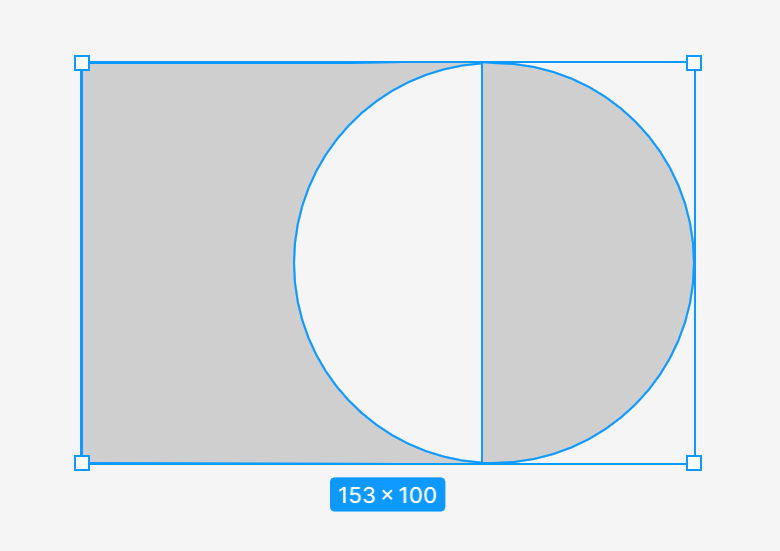
- sélection d’exclusion – la forme créée ne consiste qu’en des fragments de formes sélectionnées qui ne se chevauchent pas.

Après avoir appliqué l’outil de groupe booléen, toutes les formes sélectionnées fusionnent en un seul calque, ce qui signifie qu’elles partagent les propriétés de remplissage et de contour. Vous pouvez les combiner avec d’autres formes et effectuer d’autres opérations logiques.
Tâche 4.2. Pratiquez la modification des formes avec les outils Modifier l’objet et Groupes booléens. Même si vous n’avez pas besoin de ces fonctions à ce stade de votre projet, il vaut la peine de consolider vos connaissances par la pratique. Soyez créatif et amusez-vous. Vous pouvez également essayer de recréer les formes d’exemple que vous voyez dans la capture d’écran suivante. Pour ce faire, créez une nouvelle page dans le fichier ou ajoutez des objets à côté des cadres avec le projet, puis supprimez-les simplement.

Masques
Les masques vous permettent de montrer uniquement les zones sélectionnées d’une image et de cacher le reste sans recadrage. Cela signifie qu’aucune partie des calques dans le processus de masquage n’est supprimée ou modifiée, vous pouvez donc modifier le masque à tout moment si vous souhaitez montrer une autre partie de l’image.
Pour mieux comprendre cela, vous pouvez imaginer un cadre photo avec une petite ouverture. Vous ne verrez qu’une partie de la photo à l’intérieur, tandis que le reste est caché, mais si vous ouvrez le cadre, vous pouvez toujours voir la photo entière.
Vous pouvez utiliser n’importe quel calque comme masque, comme des formes vectorielles, des calques de texte et des images. L’ordre des calques est très important. Le calque le plus bas est considéré comme le conteneur du masque, c’est-à-dire l’ouverture par laquelle vous verrez l’image.


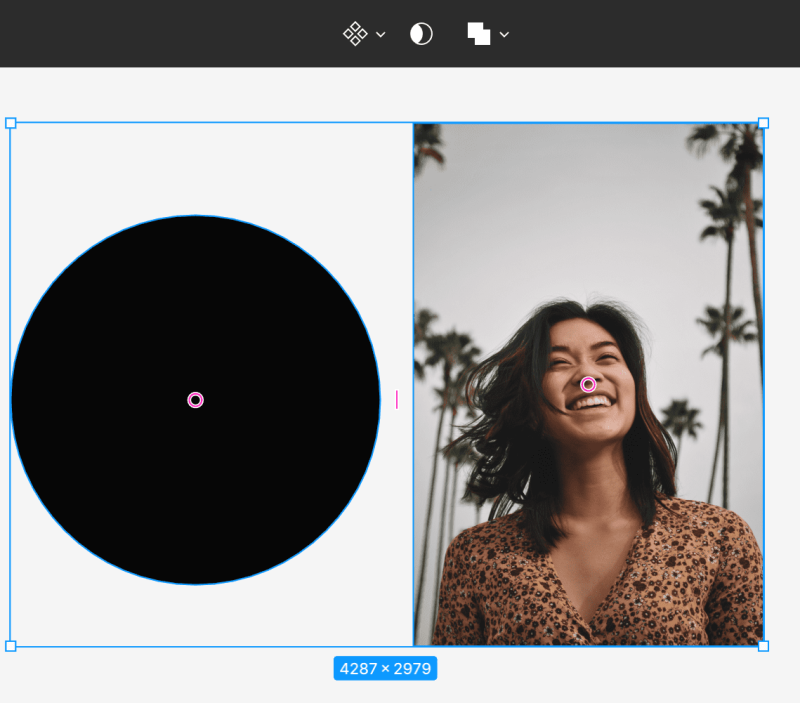
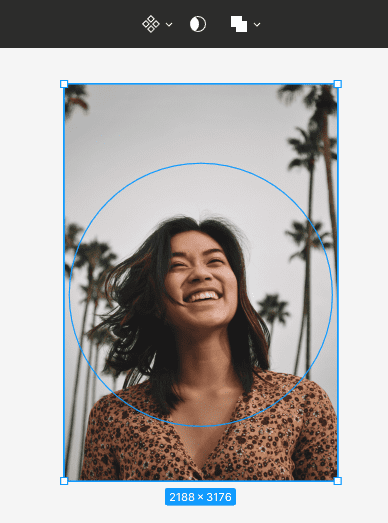
Pour créer un masque, assurez-vous que les calques sont correctement alignés. Ensuite, sélectionnez les deux calques et choisissez Utiliser comme masque dans la Barre d’outils.

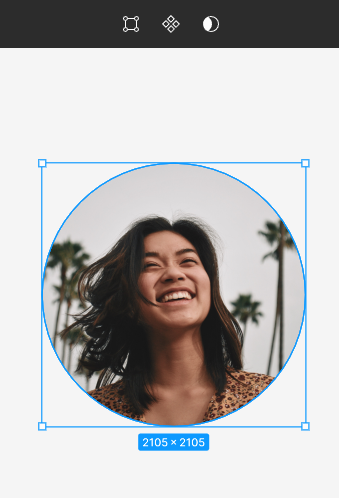
Toutes les zones extérieures du calque qui sont au-dessus du conteneur seront cachées. Seules les zones qui seront à l’intérieur de la zone de masque resteront visibles.

Tâche 4.3. Utilisez des masques pour ajouter des images de produits à votre design. Rappelez-vous l’ordre correct des calques. Le calque qui sera le conteneur doit être en dessous du calque d’image.
Conseil utile : Vous pouvez télécharger des images gratuites pour vos projets sur le site https://unsplash.com.

Vous pouvez également utiliser le plugin “Unsplash”.
Vous venez d’apprendre comment créer des formes dans Figma. Lisez aussi : 10 heuristiques d’utilisabilité pour le design UX.
Si vous aimez notre contenu, rejoignez notre communauté de abeilles occupées sur Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Un designer graphique et UX qui traduit en design ce qui ne peut être exprimé par des mots. Pour lui, chaque couleur, ligne ou police utilisée a une signification. Passionné par le design graphique et web.
Figma for beginners:
- Paramètres de projet de base dans Figma
- Typographie dans Figma
- Outils de collaboration dans Figma
- Meilleurs plugins Figma
- Comment utiliser Figma ? 3 façons inhabituelles
- Comment créer des formes dans Figma ?
- Bibliothèques dans Figma
- Interface Figma – informations de base
- Introduction à Figma
- Prototypage dans Figma




