Jakob Nielsen, un consultant UX danois et chercheur en programmation informatique, a décrit dix principes généraux pour la conception d’interfaces utilisateur en 1990. Aujourd’hui, 30 ans plus tard, la liste des heuristiques de Nielsen est l’un des cadres les plus fréquemment utilisés pour la conception UX. Elle sert de liste de contrôle pour les spécialistes UX contemporains. Lisez notre article pour en savoir plus sur le sujet.
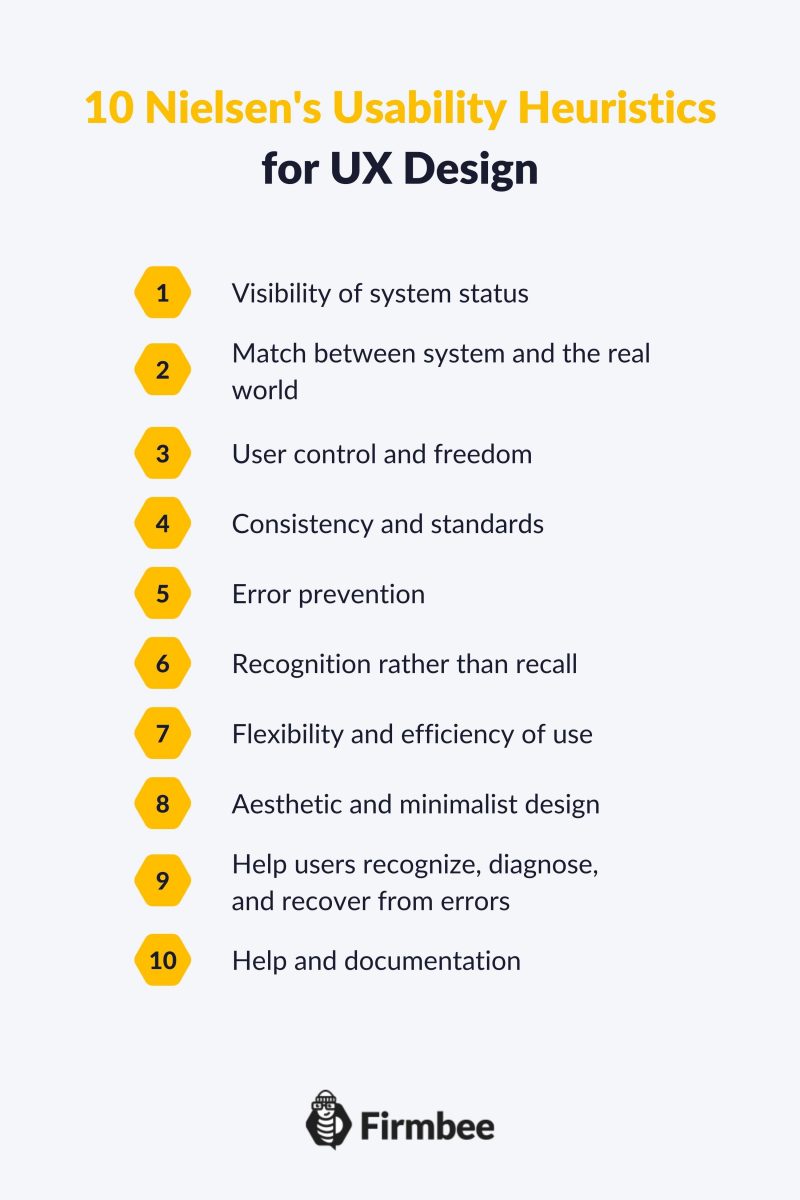
10 heuristiques d’utilisabilité pour la conception UX que vous devez connaître – table des matières :
- Visibilité de l’état du système
- Correspondance entre le système et le monde réel
- Contrôle et liberté de l’utilisateur
- Cohérence et normes
- Prévention des erreurs
- Reconnaissance plutôt que rappel
- Flexibilité et efficacité d’utilisation
- Conception esthétique et minimaliste
- Aider les utilisateurs à reconnaître, diagnostiquer et récupérer des erreurs
- Aide et documentation
Visibilité de l’état du système
Être en contrôle vous donne un sentiment de pouvoir et de sécurité. Imaginez comment vous vous sentiriez si votre smartphone ne vous informait pas de l’état de sa batterie. Vous vous inquiéteriez constamment de savoir si c’était juste la batterie ou si elle était en panne. De même, les utilisateurs ont besoin de savoir ce qui se passe et ce qui va se passer ensuite. Par conséquent, le système doit toujours les tenir informés des actions en cours par des visuels et fournir un retour d’information en temps opportun. Par exemple, si un utilisateur attend qu’une vidéo soit chargée, le système doit l’informer du temps restant en affichant une barre de progression.
Correspondance entre le système et le monde réel
Gardez à l’esprit que votre conception doit parler le langage des utilisateurs et correspondre à des concepts qu’ils connaissent déjà. Par conséquent, évitez d’utiliser des mots complexes afin de ne pas les confondre. De plus, appliquez des icônes qui imitent leurs homologues du monde réel en termes d’apparence et d’interaction. Par exemple, une icône de corbeille devrait être similaire à une vraie poubelle et montrer si elle est vide ou non.
Contrôle et liberté de l’utilisateur
Les utilisateurs font souvent des erreurs en effectuant leurs actions rapidement. Par conséquent, ils doivent avoir un moyen de revenir en arrière et de corriger l’erreur sans passer par une procédure prolongée. Fournissez une sortie d’urgence claire pour l’utilisateur, ce qui signifie soutenir des solutions comme annuler, rétablir, ainsi qu’implémenter des boutons de sortie visibles et facilement découvrables.
Cohérence et normes
Évitez de confondre vos utilisateurs à tout prix. La meilleure façon de le faire est de maintenir la cohérence et les normes pour les mêmes concepts. Les directives d’interface humaine d’Apple et les directives de conception matérielle de Google peuvent vous aider à cet égard. Maintenir les mêmes normes dans tous les systèmes rend l’interaction facile et agréable pour tous les utilisateurs.

Prévention des erreurs
Prévenir les erreurs est votre principale tâche en tant que designer UX. Analyser les données sur les utilisateurs et leurs actions vous aide à leur communiquer comment naviguer et utiliser votre produit. Si une erreur particulière apparaît fréquemment, cela signifie probablement que votre conception doit être améliorée. Vous pouvez réduire les erreurs mineures avec des fonctionnalités dédiées, par exemple, en suggérant des options, des confirmations et des avertissements. Même la fonction de corbeille peut empêcher les utilisateurs de supprimer accidentellement quelque chose de manière permanente.
Reconnaissance plutôt que rappel
Les gens trouvent plus facile de reconnaître des objets, des phrases et des actions que de devoir les rappeler. Laissez vos utilisateurs reconnaître des icônes et des étiquettes. Aidez-les en fournissant un contexte au moment de l’action (au lieu d’un tutoriel avant l’action). Lorsque les utilisateurs traversent un certain processus en utilisant le système, ils ne devraient pas être contraints de se souvenir des informations de chaque étape.
Flexibilité et efficacité d’utilisation
Trop de fonctionnalités peuvent être déroutantes. Trop peu d’entre elles peuvent causer de la frustration. Pensez aux traitements de texte. Ils affichent directement uniquement les fonctions les plus nécessaires, et toutes les autres sont cachées afin de ne pas distraire l’utilisateur. Vous devez garantir la flexibilité et l’efficacité de votre conception en permettant aux utilisateurs de la personnaliser selon leurs besoins individuels.
Conception esthétique et minimaliste
Le minimalisme est largement associé à la mode et au style de vie, et au nombre de choses qui pourraient tenir dans un sac. Cependant, la véritable signification du minimalisme est de s’en tenir à l’essentiel. Vous devriez utiliser cette approche dans votre conception UX.

Aider les utilisateurs à reconnaître, diagnostiquer et récupérer des erreurs
Tout d’abord, les informations sur les erreurs doivent être aussi simples et précises que possible. Évitez les situations où les utilisateurs savent que quelque chose a mal tourné, mais personne ne sait exactement quoi. Les codes d’erreur ne sont généralement pas très utiles non plus. Essayez de donner un retour d’information approprié et d’offrir une solution immédiatement. L’utilisateur doit être en mesure de voir qu’une erreur s’est produite, de diagnostiquer la cause – et enfin de la résoudre. Utilisez des indices visuels clairs, choisissez un langage simple et montrez des solutions possibles aux problèmes.
Aide et documentation
En général, vous devez concevoir l’UX de manière à ce qu’elle soit claire et ne nécessite pas de tutoriels ou de documentation supplémentaire. Cependant, même si l’application du système est évidente pour 99 % des utilisateurs, c’est votre travail d’expliquer comment cela fonctionne aux 1 % restants. La documentation doit être facile à trouver et à comprendre. Essayez (si possible) de fournir des informations supplémentaires lorsque l’utilisateur en a besoin. Une documentation utile peut inclure des FAQ, des tutoriels et d’autres formes de connaissances digestibles.
Voici toutes les 10 heuristiques d’utilisabilité que vous devez connaître. Suivez notre catégorie de blog “Le guide ultime de l’UX” pour ne manquer aucun de nos prochains articles.
Si vous aimez notre contenu, rejoignez notre communauté de abeilles occupées sur Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Un designer graphique et UX qui traduit en design ce qui ne peut être exprimé par des mots. Pour lui, chaque couleur, ligne ou police utilisée a une signification. Passionné par le design graphique et web.
The ultimate UX Guide:
- Qu'est-ce que l'UX - et ce qu'elle n'est PAS
- Concevez-vous des expériences utilisateur ? Prenez soin de ces choses !
- 10 heuristiques d'utilisabilité pour le design UX que vous devez connaître
- Le processus de conception UX en 5 étapes faciles et simples
- Conception centrée sur l'utilisateur et ses principaux principes
- Qu'est-ce que l'expérience client ?
- 7 facteurs d'une (exceptionnelle) expérience utilisateur
- Pourquoi l'UX est-elle importante ?
- Exemples de bonne conception UX
- Expérience utilisateur vs expérience client. Une explication simple de leur relation.
- Qu'est-ce qu'une expérience de marque ?
- Utilisabilité vs fonctionnalité dans l'UX
- Étapes du processus de conception centrée sur l'utilisateur
- Qu'est-ce que l'interaction homme-machine (IHM) ?
- UX et UI – sont-ils comparables ?
- Savez-vous ce que signifie le design UX ?