D’où tirer de l’inspiration dans le travail d’un designer UX ? Comment distinguer les bons designs UX des mauvais ? Aujourd’hui, nous aborderons ces questions et bien d’autres concernant le bon design UX, ainsi que quelques interfaces présentant un haut niveau dans le domaine de l’UX. J’espère que vous trouverez de l’inspiration dans les exemples que nous présentons.
Exemples de bon design UX – table des matières :
- D’où obtenir de l’inspiration pour le design ?
- Comment reconnaître un bon design UX
- Exemple de bon design UX – Google
- Exemple de bon design UX – Apple
- Exemple de bon design UX – Airbnb
D’où obtenir de l’inspiration pour le design ?
L’industrie de l’UX est actuellement une industrie en pleine croissance et en évolution dynamique. L’une des responsabilités d’un bon designer UX est de se tenir au courant des tendances actuelles, de rester informé des technologies en évolution et de chercher de l’inspiration auprès des leaders de l’industrie. Un designer qui évite ces activités – ne se développe tout simplement pas. L’industrie de l’UX nécessite un intérêt constant, une enquête, une recherche d’inspiration et de nouvelles méthodes de recherche ou de design, des comparaisons, ainsi que la mise en œuvre d’innovations.
Comment s’inspirer ? Beaucoup de gens recommanderont des portails bien connus pour les designers tels que Dribble ou Behance. Il y a une chose à garder à l’œil là-bas. Sur ces portails, vous trouverez un nombre énorme d’études de cas de projets provenant de différentes industries, créés par des designers du monde entier. Vous verrez divers points de vue, mais rappelez-vous que quiconque crée un compte là-bas peut publier ses projets. Beaucoup d’entre eux sont des projets non commerciaux, créés “pour le tiroir” dans le cadre d’un cours UX ou indépendamment par des personnes qui ne travaillent pas en tant que designer UX – et qui, par exemple, apprennent simplement.
Dans de tels projets, l’accent est souvent mis sur la partie visuelle – UI, et l’UX lui-même est laissé de côté. Il y a un manque de recherche, d’exigences commerciales, de définition du problème, de l’objectif de l’ensemble du processus, ou des besoins des utilisateurs, ce qui fait que le projet peut être visuellement attrayant, mais pas nécessairement bien pensé et soutenu par des recherches et des données. Il est donc difficile de parler de bonne inspiration pour un designer UX ici. Nous pouvons trouver un contenu beaucoup plus précieux dans le cas d’études provenant d’agences UX bien connues ou même sur les sites Web d’entreprises considérées comme à la pointe de l’expérience utilisateur. Nous examinerons de plus près quelques-unes d’entre elles ci-dessous.
Comment reconnaître un bon design UX
Après tout, la richesse d’Internet permet de tirer de l’inspiration de nombreuses sources (y compris Dribble ou Behance – nous ne les nions pas entièrement). Comme nous l’avons écrit plus d’une fois – la caractéristique de base d’un bon designer est la capacité à mener des recherches et à tirer des conclusions. Cela peut également se traduire par la capacité à chercher de l’inspiration pour le design. Mais que devrait présenter un projet qui peut être classé comme bon en termes d’expérience utilisateur ?
- Tout d’abord, il devrait inclure une étude de cas, qui présentera des données issues de la recherche, le problème des utilisateurs, les objectifs commerciaux et les KPI – des métriques qui permettront de vérifier si le projet, une fois mis en œuvre, atteint le “succès” escompté.
- Faire des recherches de la bonne manière n’est bien sûr pas suffisant – leur analyse et leurs résultats doivent se traduire dans le design final de l’interface. Par conséquent, lors de l’étude de cas, nous prêtons une attention particulière à savoir si le design répond aux besoins des utilisateurs et résout le problème de design.
- Un design qui est bon en termes d’UX est également, bien sûr, un design qui répond aux exigences établies par les heuristiques d’utilisabilité de Nielsen. Nous les avons déjà décrites en détail dans un article séparé. Les heuristiques sont des principes universels qui constituent une technique de base pour analyser les interfaces en termes d’utilisabilité. En les suivant, le designer optimisera pleinement à la fois l’apparence et les performances du site.
Exemple : Prenons un magasin d’électronique. Le problème est un nombre élevé d’abandons de panier par les utilisateurs. L’objectif du projet sera de découvrir la cause de ce comportement et de résoudre ce problème.
Après avoir analysé les données de Google Analytics et Hotjar, et mené des enquêtes auprès des utilisateurs, il s’avère que leur plus grand problème est le manque de disponibilité des biens sélectionnés – ce qu’ils découvrent seulement dans le panier, souhaitant finaliser la commande du produit. Le projet nécessitera bien sûr une analyse plus approfondie, des recherches ainsi que des changements dans la fonctionnalité de l’interface. Il est facile de déduire qu’ici, le facteur mesurant le succès après la mise en œuvre sera une diminution du nombre d’abandons de panier et une augmentation des conversions sur le site (personnes visitant le site vs. personnes effectuant un achat).
Ici, nous avons un problème clairement défini – tant du point de vue commercial que de l’utilisateur, nous avons un objectif et des mesures de succès établies.
Bien sûr, mener des recherches complètes, ainsi que nourrir et développer l’UX à un niveau élevé, nécessite beaucoup d’argent ainsi que de temps, ainsi qu’une équipe expérimentée de spécialistes UX et UI, de développeurs, d’analystes et de dirigeants. Il n’est donc pas surprenant que de très bonnes UX puissent être vantées par de grandes entreprises technologiques internationales – comme Google et Apple.
Exemple de bon design UX – Google
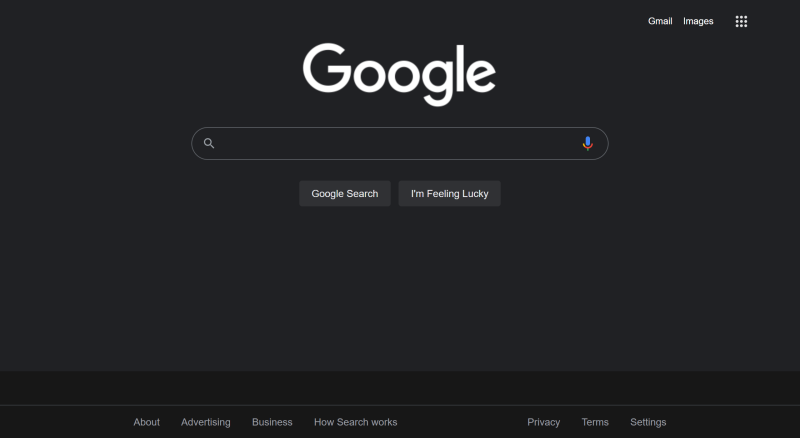
Google, qui est sur le marché depuis 1998, est certainement un excellent exemple de ce à quoi peut ressembler un bon UX. Le moteur de recherche de Google est l’un des outils les plus simples disponibles sur le web. Son fonctionnement est intuitif et ne pose pas de problèmes à l’utilisateur moyen d’Internet. Il répond aux exigences dérivées des heuristiques de Nielsen – il est simple, propre, clair et esthétique. Il ne contient pas de liens, de boutons ou de bannières inutiles. Il est immédiatement clair comment s’y retrouver. De plus, vous pouvez voir d’un coup d’œil à quoi cela sert – la recherche.

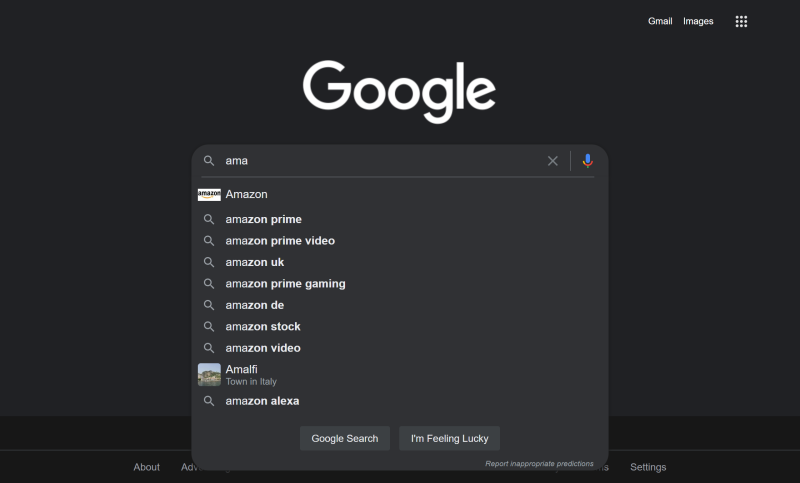
De plus, le moteur de recherche affiche les termes récemment recherchés, suggère des recherches connexes et nous corrige en cas de faute de frappe dans la phrase que nous avons mal tapée. Ainsi, il répond aux besoins des utilisateurs et rend l’ensemble du processus de recherche aussi facile que possible pour eux.

Exemple de bon design UX – Apple
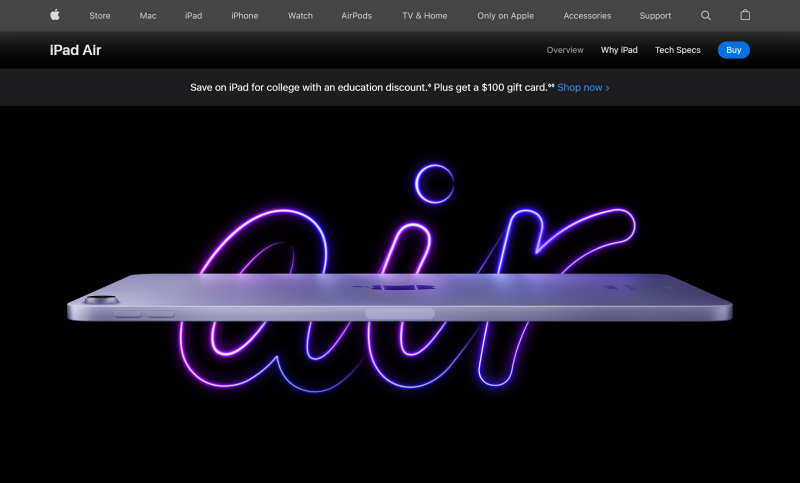
Le site Web d’Apple n’est pas seulement un beau design mais aussi un UX soigneusement développé. Le site a une navigation très facile et intuitive. La barre de navigation contient non seulement des noms de catégories mais aussi de petites images de produits, ce qui permet de naviguer rapidement sur le site. Le langage utilisé sur le site est simple mais créatif. Sans description inutile, il présente la valeur spécifique d’un produit donné à l’utilisateur.

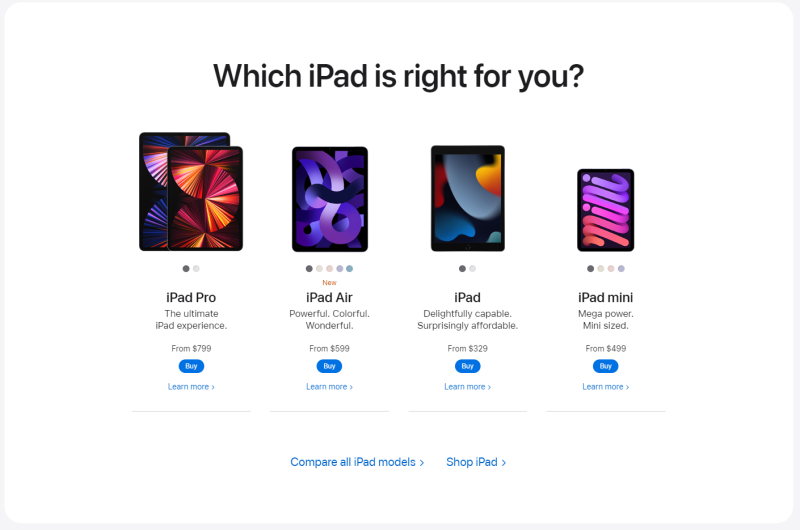
Le site permet également de comparer des produits dans une catégorie pour choisir soigneusement celui qui correspond à vos besoins. Apple accorde beaucoup d’importance à une UI innovante mais minimaliste – c’est-à-dire l’apparence et l’esthétique du site – qui, comme nous nous en souvenons, est également l’une des heuristiques de Nielsen, influençant la perception de l’utilisateur du site et son expérience avec le produit.
Fait intéressant, Apple partage les meilleures pratiques de design sur son site et fournit des maquettes téléchargeables, des matériaux éducatifs ainsi que des directives sur l’interface humaine.

Exemple de bon design UX – Airbnb
Depuis sa création en 2008, Airbnb (une plateforme de location d’hébergement auprès de particuliers) est très populaire parmi les utilisateurs – l’une des principales raisons est, bien sûr, son UX bien conçu.
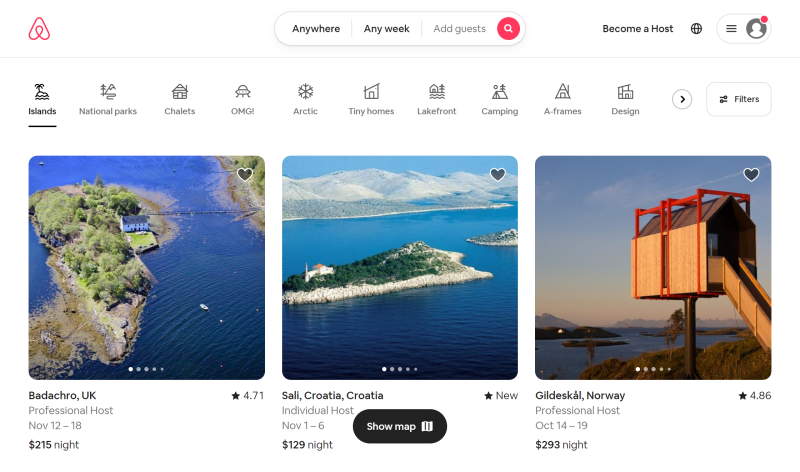
La page d’accueil est soignée et claire. Au milieu, vous pouvez voir une boîte de recherche – native à tout le monde, ne serait-ce que par la recherche Google. Donc c’est l’utilisation d’un bon modèle, déjà familier aux utilisateurs, qui rend le site intuitif et personne ne se sentira perdu. Une autre caractéristique des bonnes pratiques UX sur Airbnb est la vue carte avec des prix visibles à côté de la liste des lieux recherchés. Airbnb vous permet d’obtenir toutes les informations clés en un seul endroit – la localisation de la maison sur la carte, le prix, ses photos ainsi que son nom.

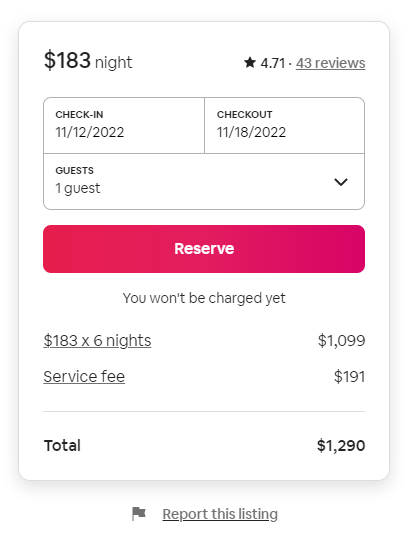
Le site adopte également une excellente approche du contenu – l’écriture UX est à un très haut niveau et transmet des informations importantes de manière simple. Un exemple est le texte “vous ne serez pas encore facturé” au moment de la réservation initiale – l’utilisateur reçoit un message clair indiquant que le paiement ne sera pas prélevé tant que la réservation n’est pas confirmée.
Airbnb, comme Apple, partage les meilleures pratiques, des études de cas intéressantes et des nouvelles du monde du design sur son site Web.

Si vous aimez notre contenu, rejoignez notre communauté de petites abeilles actives sur Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Un designer graphique et UX qui traduit en design ce qui ne peut être exprimé par des mots. Pour lui, chaque couleur, ligne ou police utilisée a une signification. Passionné par le design graphique et web.
The ultimate UX Guide:
- Qu'est-ce que l'UX - et ce qu'elle n'est PAS
- Concevez-vous des expériences utilisateur ? Prenez soin de ces choses !
- 10 heuristiques d'utilisabilité pour le design UX que vous devez connaître
- Le processus de conception UX en 5 étapes faciles et simples
- Conception centrée sur l'utilisateur et ses principaux principes
- Qu'est-ce que l'expérience client ?
- 7 facteurs d'une (exceptionnelle) expérience utilisateur
- Pourquoi l'UX est-elle importante ?
- Exemples de bonne conception UX
- Expérience utilisateur vs expérience client. Une explication simple de leur relation.
- Qu'est-ce qu'une expérience de marque ?
- Utilisabilité vs fonctionnalité dans l'UX
- Étapes du processus de conception centrée sur l'utilisateur
- Qu'est-ce que l'interaction homme-machine (IHM) ?
- UX et UI – sont-ils comparables ?
- Savez-vous ce que signifie le design UX ?




