Utilisabilité vs fonctionnalité – quelle est la différence entre elles dans le contexte de l’expérience utilisateur ? Dans cet article, nous allons essayer d’introduire ces deux termes (souvent confondus l’un avec l’autre), ainsi que de montrer leurs similitudes et différences. Nous fournirons également quelques conseils sur la façon de prendre soin de la fonctionnalité du site web. Lisez l’article pour les découvrir !
Utilisabilité vs fonctionnalité dans l’UX – table des matières :
- Utilisabilité dans l’UX
- Les principaux principes de l’utilisabilité dans l’UX – heuristiques de Nielsen
- Utilisabilité vs fonctionnalité
- Les principaux principes de la fonctionnalité dans l’UX
- Résumé
Utilisabilité dans l’UX
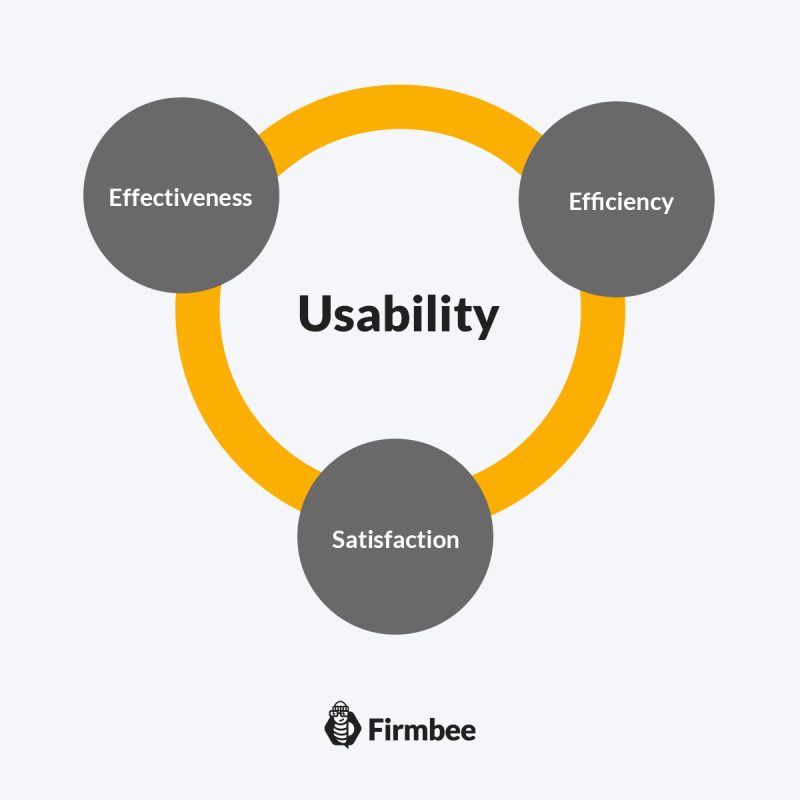
Nous pouvons définir l’utilisabilité comme une mesure de l’atteinte d’un objectif programmé en termes d’efficacité, d’efficacité et de satisfaction concernant un produit unique. Dans le contexte d’un site web ou d’une application, ces chiffres incluraient, par exemple, le nombre de billets de cinéma vendus, de voyages réservés ou d’articles achetés. Alors que le chemin pour atteindre ces objectifs – de l’idée à sa réalisation (par exemple, finaliser l’achat, recevoir la confirmation de la réservation) sera le processus, de fournir des informations sur l’utilisabilité d’un site web ou d’une application donnée.
La définition du livre désigne l’utilisabilité comme “la propriété des produits qui détermine leur qualité d’utilisabilité.” Dans son livre Usable Usability, Eric Reiss fournit un exemple clair pour comprendre ce qu’est l’utilisabilité. Il a présenté des situations où nous possédons une voiture qui, en raison d’un défaut, ne fonctionne pas du tout. En conséquence, la voiture défectueuse perd sa fonction de base – la capacité de se déplacer – ce qui fait qu’elle n’est pas classée comme un produit utilisable. Ce ne sont pas seulement l’esthétique, l’apparence et le contenu d’un produit qui comptent – mais la combinaison de ces aspects avec son utilité et sa fonctionnalité.
Un produit de pleine valeur est celui qui combine tous ces facteurs. Ainsi, notre voiture devient pratique seulement lorsqu’elle nous permet de conduire en toute sécurité et librement. L’utilisabilité dans le contexte de l’UX, par conséquent, fait référence à l’expérience et à la qualité de l’interaction de l’utilisateur avec des produits numériques, permettant un entretien libre et intuitif du produit ainsi qu’une désignation sans faille.

Les principaux principes de l’utilisabilité dans l’UX – heuristiques de Nielsen
Nous savons déjà ce qu’est l’utilisabilité dans la conception de produits numériques. Mais comment nous assurons-nous que le produit que nous concevons et mettons en œuvre (site web ou application) est utilisable ? Ici, il vaut la peine d’utiliser les heuristiques de Nielsen-Molich, non sans raison appelées les 10 commandements de l’utilisabilité dans le monde de l’UX.
Développées en 1990 par Jakob Nielsen et Ralf Molich, les heuristiques contiennent des principes généraux d’interaction homme-machine qui peuvent aider à évaluer la praticité d’une solution. À ce jour, elles restent une technique de base pour analyser les interfaces. Nous fournirons une description détaillée de celles-ci dans notre prochain article, qui sera consacré à la façon de mesurer l’utilisabilité.
Utilisabilité vs fonctionnalité
La fonctionnalité est encore souvent confondue avec l’utilisabilité. La fonctionnalité est déterminée par la manière dont un système (site, service, application) peut aider à atteindre les objectifs du client, tandis que l’utilisabilité se concentre sur la manière dont il le fait de manière efficace et confortable.
Selon les principes acceptés – une haute fonctionnalité est lorsque même une personne avec peu de compétences peut utiliser le système sans se sentir perdue et comme prévu par les créateurs. Ainsi, la fonctionnalité du site est déterminée par l’intuitivité ainsi que la facilité de navigation.
Les utilisateurs qui viennent sur un site pour la première fois ne sont sûrement pas familiers avec sa structure. S’il n’a pas une navigation simple et intuitive, ils se perdront rapidement, frustrés par leurs recherches et quitteront ce site, sans jamais revenir. C’est pourquoi le sujet de la fonctionnalité des sites web et des applications est si crucial. D’un autre côté, s’ils peuvent s’orienter sur le site en peu de temps, comprendre sa disposition logique et trouver facilement les informations qu’ils recherchent – cela signifie que le site est fonctionnel.
Les principaux principes de la fonctionnalité du site web dans l’UX
Connaître vos utilisateurs, leurs besoins, ainsi que leurs activités de comportement en ligne, nous permet de les aider à mieux naviguer. Pour éviter de décourager l’utilisateur de parcourir notre site avec une mauvaise navigation et une architecture de l’information, il vaut la peine de se rappeler quelques principes de base :
- Maintenir une hiérarchie claire des éléments sur le site – les relations entre les éléments doivent être ressenties intuitivement. Plus un élément est important, plus il doit être proéminent – par exemple, avec une police plus grande, en gras, une couleur distinctive ou un placement sur la page. Les éléments qui sont logiquement liés les uns aux autres devraient avoir un style de texte similaire et être placés dans un même groupe.
- Diviser le site en zones fonctionnelles – cela permettra à l’utilisateur de trouver rapidement et efficacement l’information qu’il recherche. Il pourra rapidement décider quelle partie de la page contient le contenu qui lui est utile, et laquelle il peut ignorer.
- Marquer les éléments cliquables – en regardant un élément donné (lien, bouton, icône), tout le monde doit savoir immédiatement s’il est cliquable.
- Opter pour des conventions généralement connues – telles qu’un logo qui ramène le spectateur à la page d’accueil lorsqu’il est cliqué, une icône de panier d’achat qui amène l’utilisateur à la liste de courses avec une icône de loupe qui est responsable du moteur de recherche du site. Ce sont des pratiques communes familières pour naviguer rapidement même pour les débutants.
- Limiter les éléments distrayants – trop d’éléments distinctifs (bannières colorées, animations, etc.) peuvent submerger le spectateur et distraire l’attention, entraînant frustration et finalement quitter le site.

Résumé
Nous espérons qu’après aujourd’hui, vous verrez ce qu’est l’utilisabilité et la fonctionnalité ainsi que comment elles diffèrent. Cependant, prenez soin d’elles de manière égale. Assurez-vous que votre site est à la fois utilisable – permettant aux utilisateurs de satisfaire leurs besoins de manière efficace et confortable (comme télécharger un e-book gratuit ou acheter un nouveau smartphone) – et fonctionnel – en gardant le site intuitif à naviguer. En prenant soin à la fois de l’utilisabilité et de la fonctionnalité du site, vous aurez un impact énorme sur la note UX, ce qui à son tour générera du trafic ainsi que des profits.
Si vous aimez notre contenu, rejoignez notre communauté de abeilles occupées sur Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Un designer graphique et UX qui traduit en design ce qui ne peut être exprimé par des mots. Pour lui, chaque couleur, ligne ou police utilisée a une signification. Passionné par le design graphique et web.
The ultimate UX Guide:
- Qu'est-ce que l'UX - et ce qu'elle n'est PAS
- Concevez-vous des expériences utilisateur ? Prenez soin de ces choses !
- 10 heuristiques d'utilisabilité pour le design UX que vous devez connaître
- Le processus de conception UX en 5 étapes faciles et simples
- Conception centrée sur l'utilisateur et ses principaux principes
- Qu'est-ce que l'expérience client ?
- 7 facteurs d'une (exceptionnelle) expérience utilisateur
- Pourquoi l'UX est-elle importante ?
- Exemples de bonne conception UX
- Expérience utilisateur vs expérience client. Une explication simple de leur relation.
- Qu'est-ce qu'une expérience de marque ?
- Utilisabilité vs fonctionnalité dans l'UX
- Étapes du processus de conception centrée sur l'utilisateur
- Qu'est-ce que l'interaction homme-machine (IHM) ?
- UX et UI – sont-ils comparables ?
- Savez-vous ce que signifie le design UX ?