Comment créer des bibliothèques de styles et de composants dans Figma ? Comment les utiliser dans vos fichiers et les partager avec d’autres membres de l’équipe ? Vous trouverez la réponse dans l’article suivant. En utilisant des styles, il est plus facile de garder les choses cohérentes dans les projets d’équipe. Lisez la suite.
Bibliothèques dans Figma – table des matières :
Styles
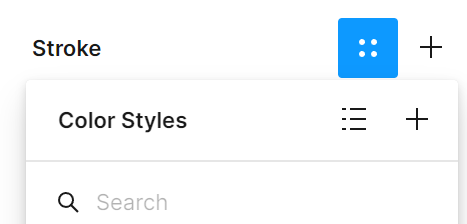
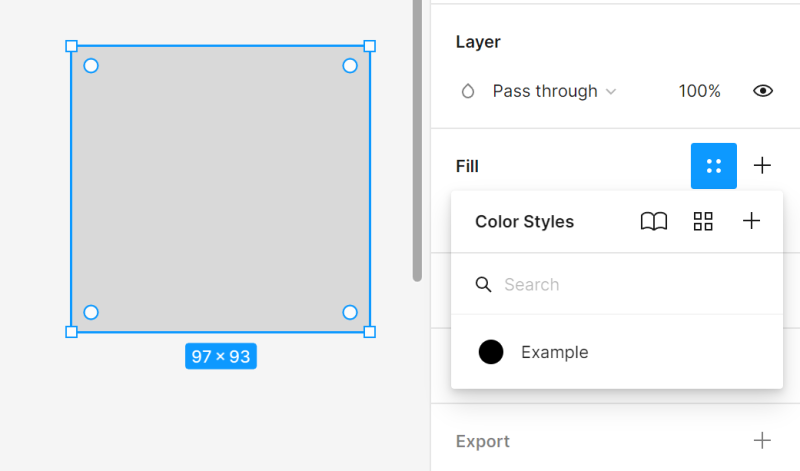
Ce sont des ensembles de propriétés qui peuvent être appliquées aux calques dans les projets. Pour créer un style, vous devez d’abord sélectionner l’objet dont vous souhaitez enregistrer les propriétés. Ensuite, cliquez sur l’icône Styles dans le panneau Propriétés à côté de la propriété sélectionnée, puis cliquez sur l’icône +.

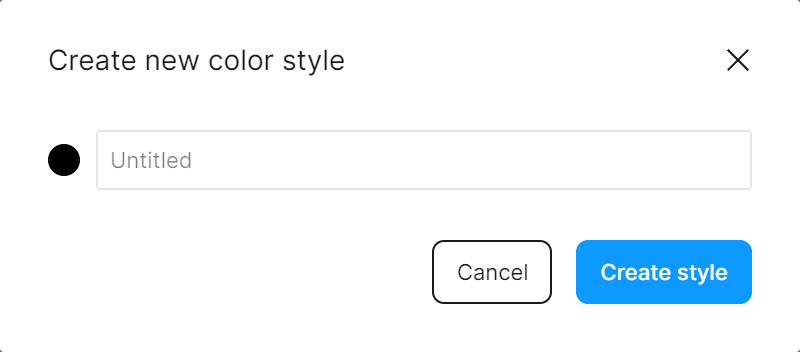
Une fenêtre s’ouvrira où vous devrez entrer le nom du style que vous créez. Cliquez sur Créer un style.

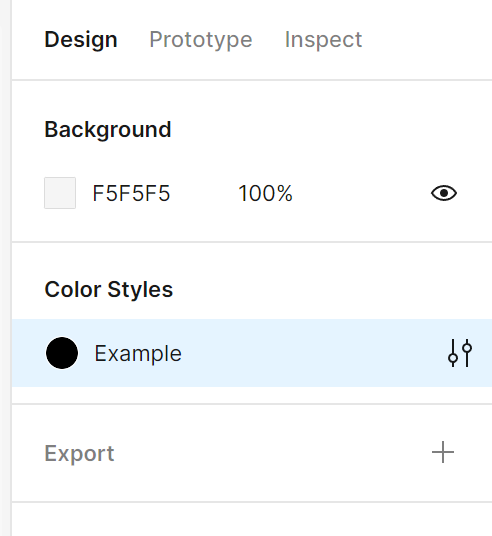
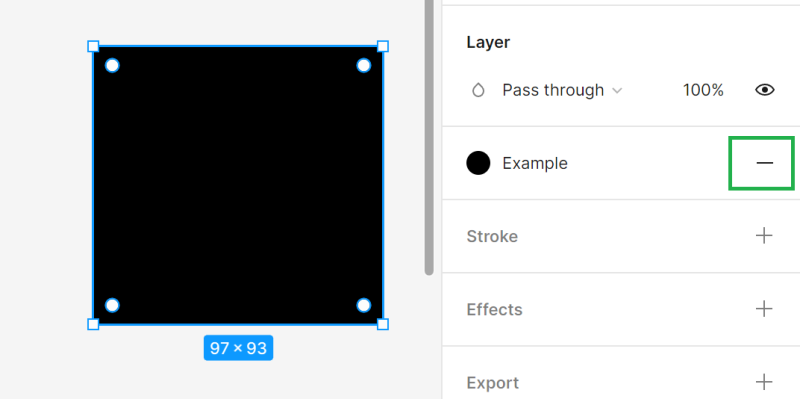
Vous verrez les styles créés dans le panneau Propriétés lorsque aucun objet n’est sélectionné.

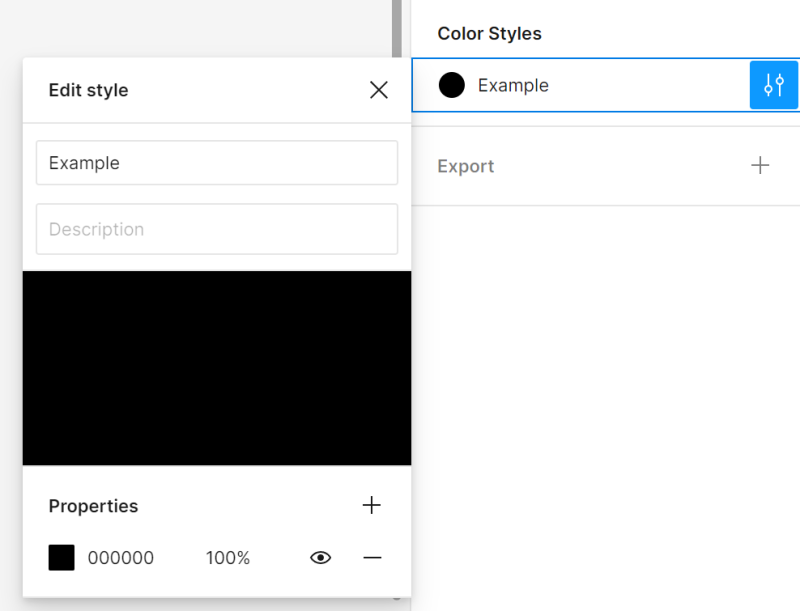
Dans le panneau Modifier les styles, vous pouvez ajouter une description et modifier les propriétés de chaque style. Chaque fois que vous apportez des modifications aux propriétés du style sélectionné, ces modifications seront appliquées à tous les objets qui l’utilisent.

Vous pouvez créer les styles suivants :
Styles de couleur (peintures) – pour les remplissages et les contours, le texte et les arrière-plans, et même pour les images et les dégradés.
Styles de texte – grâce aux styles de texte, vous pouvez définir des styles pour les titres et le texte principal. Vous pouvez appliquer des styles de texte à un bloc entier de texte ou seulement à une partie du texte dans le bloc. Vous pouvez définir : la famille de polices, la taille, la hauteur de ligne, l’espacement.
Remarque : avec les styles de texte, vous ne pouvez pas définir l’alignement du texte.
Effets – ici, vous pouvez définir des attributs d’ombre et de flou.
Grilles de mise en page – créer des styles de grilles de mise en page est utile si vous souhaitez dupliquer une certaine structure dans plusieurs projets.
Pour appliquer un style au calque actif, cliquez sur l’icône Styles dans le panneau Propriétés à côté de la propriété sélectionnée, et sélectionnez le style dans la liste.

Pour supprimer un style du calque actif, cliquez sur Détacher les styles. Cela est utile lorsque vous souhaitez apporter des modifications à un objet sans interférer avec le style.

Exercice 6.1. Pratiquez la création de styles dans Figma. Créez des styles pour les titres de section sur la page d’accueil, les noms de produits et les prix.
Composants
Ce sont les éléments de base de vos conceptions que vous pouvez réutiliser. Ils peuvent être des icônes, des boutons ou des éléments plus complexes. Les composants aident à garder vos conceptions cohérentes et vous permettent d’apporter rapidement des modifications à plusieurs fichiers et projets.
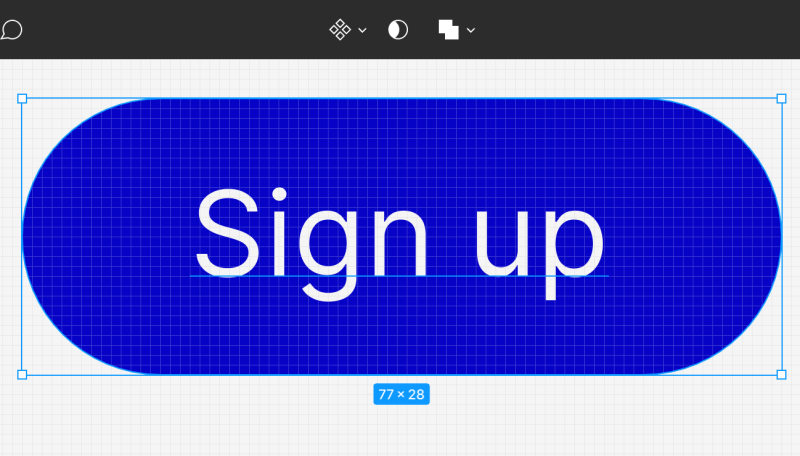
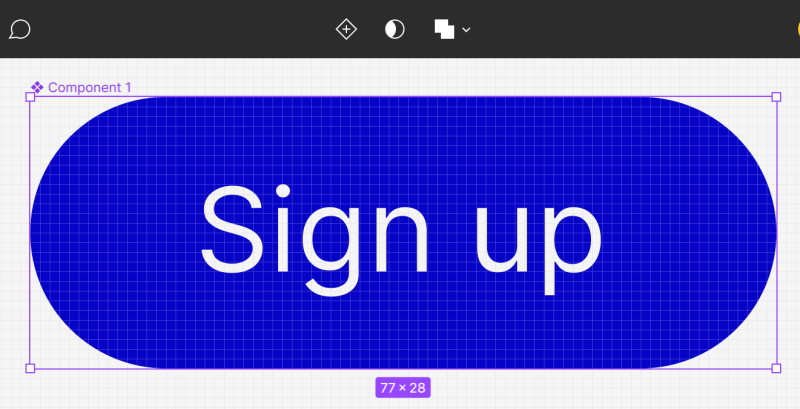
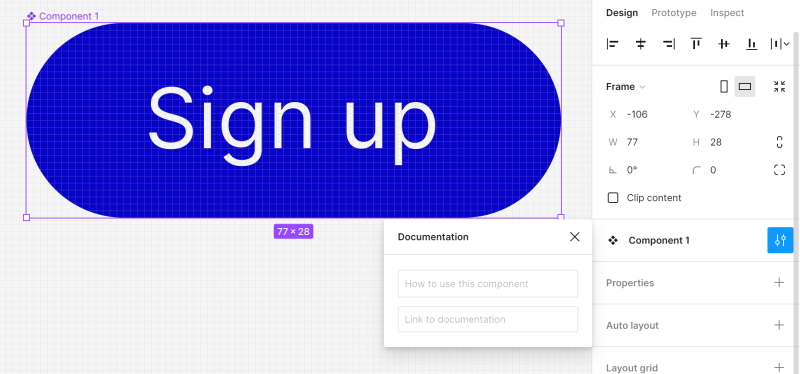
Pour créer un composant, vous devez d’abord sélectionner les calques qui composeront le composant, puis cliquer sur Créer un composant dans la barre d’outils.

Les calques du composant seront intégrés dans un cadre spécial et mis en surbrillance en violet, afin que vous puissiez facilement les distinguer des autres calques dans le panneau Calques.

Les composants prennent des noms automatiques. Vous pouvez renommer les composants dans l’onglet Calques. Tout comme dans le cas des autres calques, double-cliquez sur le nom. Après avoir sélectionné un composant dans le panneau Propriétés, vous pouvez ajouter une description de composant et un lien de documentation pour les membres de l’équipe.

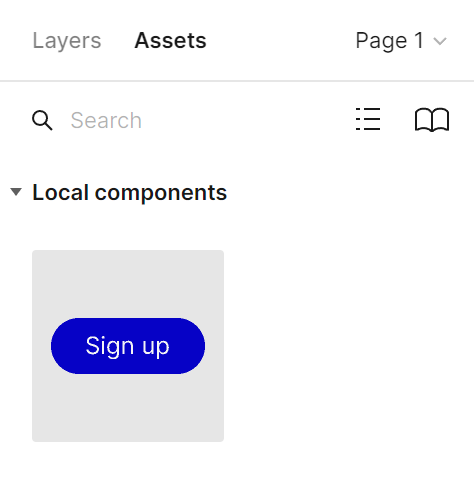
Vous pouvez voir les composants dans l’onglet Actifs dans le panneau Calques.

Exercice 6.2. Pratiquez la création de composants dans Figma. Créez les composants suivants :
- une barre de recherche – composée d’un espace réservé, d’une icône de loupe et du texte “Rechercher”,
- une barre inférieure – composée d’un rectangle et d’icônes,
- des boutons CTA – composés d’un rectangle et de texte.
Publication de styles et de composants dans une bibliothèque
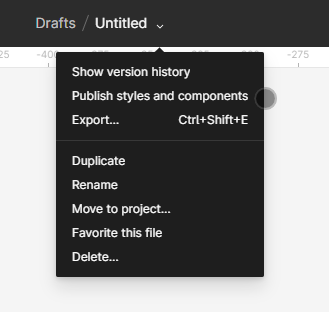
Lorsque vous créez des styles et des composants, vous n’y avez accès que dans le fichier actuel. Pour utiliser des styles et des composants dans d’autres fichiers, vous pouvez les publier dans la bibliothèque. L’option de partager des styles est disponible dans la barre d’outils – développez le menu à côté du nom du fichier et cliquez sur Publier des styles et des composants.


Vous venez d’apprendre à utiliser les bibliothèques dans Figma. Lisez aussi : Que fait un designer UX ?
Si vous aimez notre contenu, rejoignez notre communauté de abeilles occupées sur Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Un designer graphique et UX qui traduit en design ce qui ne peut être exprimé par des mots. Pour lui, chaque couleur, ligne ou police utilisée a une signification. Passionné par le design graphique et web.
Figma for beginners:
- Paramètres de projet de base dans Figma
- Typographie dans Figma
- Outils de collaboration dans Figma
- Meilleurs plugins Figma
- Comment utiliser Figma ? 3 façons inhabituelles
- Comment créer des formes dans Figma ?
- Bibliothèques dans Figma
- Interface Figma – informations de base
- Introduction à Figma
- Prototypage dans Figma




